监控网站服务质量出图学习后续篇
作者:网络转载 发布时间:[ 2015/8/20 15:02:27 ] 推荐标签:软件测试管理
3、出图的小代码:
var myChart = ec.init(document.getElementById('main'));
var option = {
tooltip: {
show: true
},
legend: {
data:['www.shikee.com']
},
xAxis : [
{
type : 'category',
data : ["DNS解析时间","建立连接时间","重定向消耗时间","传输结束时间","传输结束时间"]
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
"name":"服务质量图",
"type":"bar",
"data":[{{NAMELOOKUPTIME}},{{CONNECTTIME}},{{PRETRANSFERTIME}},{{STARTTRANSFERTIME}},{{TOTALTIME}}]
}
]
};
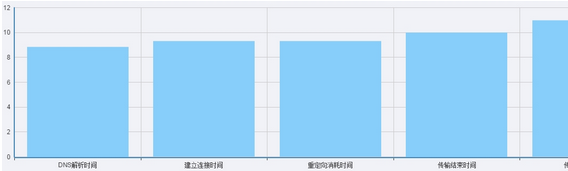
4、出的效果图:

的效果展示暂时到这里了
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系SPASVO小编(021-61079698-8054),我们将立即处理,马上删除。
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11热门文章
常见的移动App Bug??崩溃的测试用例设计如何用Jmeter做压力测试QC使用说明APP压力测试入门教程移动app测试中的主要问题jenkins+testng+ant+webdriver持续集成测试使用JMeter进行HTTP负载测试Selenium 2.0 WebDriver 使用指南














 sales@spasvo.com
sales@spasvo.com