FireFox和IE下使用Date来构造新Date对象的BUG
作者:网络转载 发布时间:[ 2015/7/6 14:32:31 ] 推荐标签:软件测试管理 Bug
正常方式
我们都知道可以使用new Date()来创建一个Date对象。
new Date();//Date {Mon Jun 15 2015 15:53:16 GMT+0800}
也可以用new Date(时间戳)的方式来创建一个指定时间戳的Date对象。
new Date(1330334847297);//Date {Mon Feb 27 2012 17:27:27 GMT+0800}
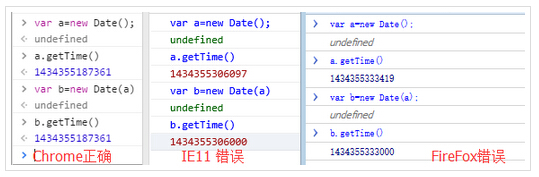
BUG复现
但发现如果将一个已有的Date对象当做新Date构造函数的参数的化,会发生毫秒值丢失的问题
var a=new Date();
a.getTime();//1434355104731
var b=new Date(a);
b.getTime();//1434355104000相比较上面的,丢失了毫秒部分
此bug发生在所有IE浏览器,以及FireFox火狐浏览器中,Chrome浏览器正确

解决方案
具体导致的原因查了许久未果,能够得到的结论似乎只有:
在开发中只使用ECMA中规定的标准方法,其他任何非规定的使用方法都不保证正确。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系SPASVO小编(021-61079698-8054),我们将立即处理,马上删除。
相关推荐
软件测试理论之缺陷管理Bug的生命周期的跟踪管理是怎么形成的?目前比较好用的缺陷管理工具都具备什么特点?缺陷等级的标准是如何判定的?有什么好用的缺陷管理工具吗?缺陷管理中缺陷的状态有哪些?如何进行状态管理?软件测试中的缺陷管理步骤和策略如何有效结合缺陷管理工具和缺陷管理流程?ALM(生命周期管理软件)之缺陷管理-缺陷流程处理ALM(生命周期管理软件)之缺陷管理-缺陷导出与修改ALM(生命周期管理软件)之缺陷管理-缺陷模版配置、导入缺陷ALM(生命周期管理软件)之缺陷管理-提交缺陷缺陷管理之Bug修复软件缺陷管理缺陷管理之测试新手缺陷管理项目实战缺陷管理工具:JIRA系统部署推进上线流程软件缺陷管理流程















 sales@spasvo.com
sales@spasvo.com