高并发Web服务演变:节约系统内存和CPU
作者:网络转载 发布时间:[ 2015/4/20 10:46:29 ] 推荐标签:WEB测试 内存 CPU 服务
这样自然无形增加了Web系统后端的压力,更多的下载连接意味着占据了更多的Web服务器的资源。而在用户访问高峰期,自热而然形成了“高并发”场景。这些连接和请求,占据了服务器的大量CPU和内存等资源。尤其在资源数目超过100+的网站页面中,使用更多的下载连接,非常有必要。
二、Web前端优化,降低服务端压力
在缓解“高并发”的压力,需要前端和后端的共同配合优化,才能达到大效果。在用户第一线的Web前端,可以起到减少或者减轻Http请求的效果。
1.减少Web请求
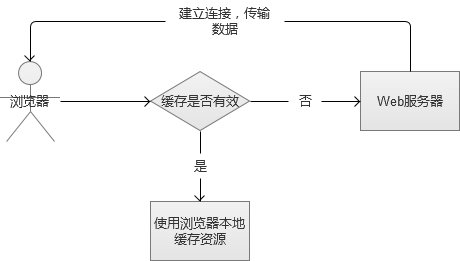
常用的实现方法是通过Http协议头中的expire或max-age来控制,将静态内容放入浏览器的本地缓存,在之后的一段时间里,不再请求Web服务器,直接使用本地资源。还有HTML5中的本地存储技术(LocalStorage),也被作为一个强大的数据本地缓存。

这种方案缓存后,根本不发送请求到Web服务器,大幅降低服务器压力,也带来了良好的用户体验。但是,这种方案,对首次访问的用户无效,同时,也影响部分Web资源的实时性。
2.减轻Web请求
浏览器的本地缓存是存在过期时间的,一旦过期,必须重新向服务器请求。这个时候,会有两种情形:
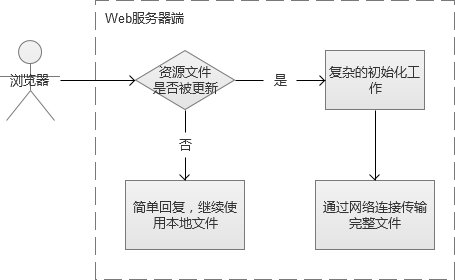
(1)服务器的资源内容没有更新,浏览器请求Web资源,服务器回复“可以继续使用本地缓存”。(发生通信,但是Web服务器只需要做简单“回复”)
(2)服务器的文件或者内容已经更新,浏览器请求Web资源,Web服务器通过网络传输新的资源内容。(发生通信,Web服务器需要完成复杂的传输工作)
这里的协商方式是通过Http协议的Last-Modified或Etag来控制,这个时候请求服务器,如果是内容没有发生变更的情况,服务器会返回304 Not Modified。这样的话,不需要每次请求Web服务器都做复杂的传输完整数据文件的工作,只要简单的http应答可以达到相同的效果。

虽然上述请求,起到“减轻”Web服务器的压力,但是连接仍然被建立,请求也发生了。
3.合并页面请求
如果是比较老一些的Web开发者,应该会更有印象,在ajax盛行之前。页面大部分都是直接输出的,并没有这么多的ajax请求,Web后端将页面内容完全拼凑好了,再返回给前端。那个时候,页面静态化,是一个挺广泛的优化方式。后来,被交互更友好的ajax渐渐替代了,一个页面的请求也变得越来越多。
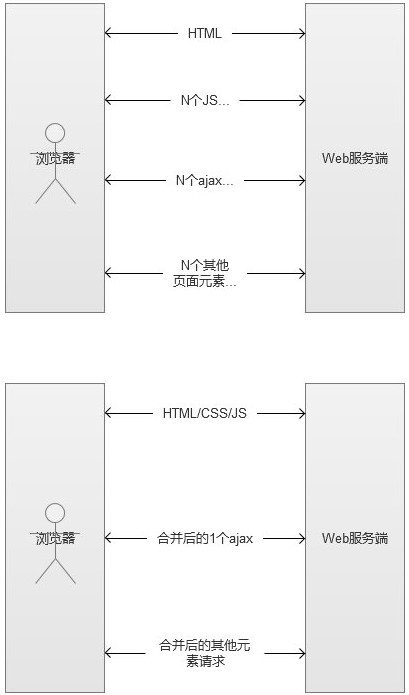
由于移动端的网络(2G/3G)比起PC宽带差很多,并且部分手机配置比较低,面对一个超过100个请求的网页,加载的速度会缓慢很多。于是,优化的方向又重新回到合并页面元素,减少请求数量:
(1)合并HTML展示内容。将CSS和JS直接嵌入到HTML页面内,不通过连接的方式引入。
(2)Ajax动态内容合并请求。对于动态内容,将10次Ajax请求合并为1次的批量信息查询。
(3)小图片合并,通过CSS的偏移量技术Sprites,将很多小图片合并为一张。这个优化方式,在PC端的Web优化中,也非常常见。

合并请求,减少了传输数据的次数,也是相当于将它们从一个一个地请求,变为一次的“批量”请求。上述优化方法,到达“减轻”Web服务器压力的目的,减少了需要建立的连接。
三、节约Web服务端的内存
前端的优化完成,我们需要着眼于Web服务端本身。内存是Web服务器非常重要的资源,更多的内存通常意味着可以同时放入更多的工作任务。Web服务占用内存而言,可以粗略划分:
(1)用来维持连接的基本内存,进程初始化时,会载入一些基础模块到内存。
(2)被传输的数据内容载入到各个缓冲区,占据的内存。
(3)程序执行过程中,申请和使用的内存。
如果维持一个连接,能够尽可能少占用内存,那么我们可以维持更多的并发连接,从而让Web服务器支持更多的并发连接数。
Apache(httpd)是一个成熟并且古老的Web服务,而Apache的发展和演变,一直在追求做到这一点,它试图不断减少服务占据的内存,以支持更大的并发量。以Apache的工作模式的演变为视角,我们一起来看看,它们是如何优化内存的问题的。
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com