Web性能监控自动化探索之路?初识WebPageTest
作者:网络转载 发布时间:[ 2015/1/19 13:38:47 ] 推荐标签:软件测试工具 网页测试工具 WebPageTest
4、使用WebPageTest构建内网性能测试自动化服务
首先,在本机启动了Web Server。这里简单起见,本地启动的wamp server(没有使用apmserv的原因是,apmserv目前的版本里php的版本比较低,张宴正在研发新的版本,预计2013年2月才能出炉),配置域名webtest.com到127.0.0.1。
然后,将webtest.com的虚拟目录指向到webpagetest的www目录即可。这个时候webtest.com已经可以访问。

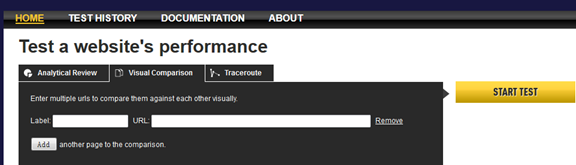
但会发现各个选项均是空的,并不能启动测试,这个是因为我们并没有接入agent也没有配置agent接入的方式。
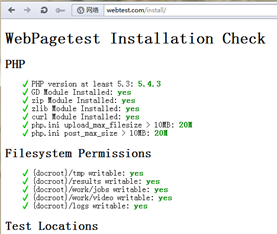
这个时候我们可以访问http://webtest.com/install目录来确定环境问题。

环境确保都是OK的(缺什么补什么:)),然后会在”Test Locations”看到没有test agent的提示。这个时候按照步骤去安装test agent即可。这里有几个注意事项。
1、test agent安装需要给网卡安装一个监控包。
2、Test agent安装的屏幕监控工具时不能启动任何截屏工具,同时在test agent启动的时候其他截屏工具也是会失效的。
3、一定要记得配置wptdriver.ini和locations.ini两个文件,其他的可以暂时使用sample配置。
4、【IE】【chrome、firefox】【safari】是三组不同的测试配置,chrome和firefox可以公用一个agent但是IE不可以。
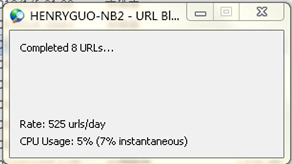
ok,挂在了2个agent~~ 如图:


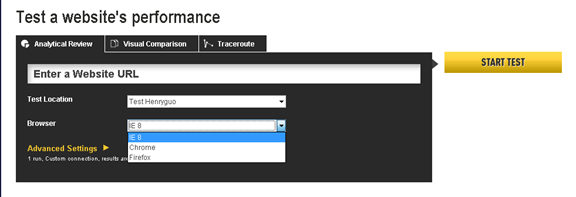
此时在访问webtest.com有了不一样的表现了,出现了Test Location和Browser选项。

这个时候输入我们内网配置的webtest.com地址看看,大概等10秒左右可以看到结果了。




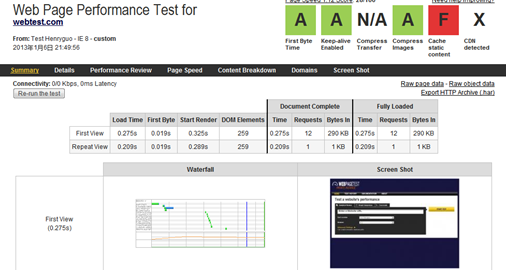
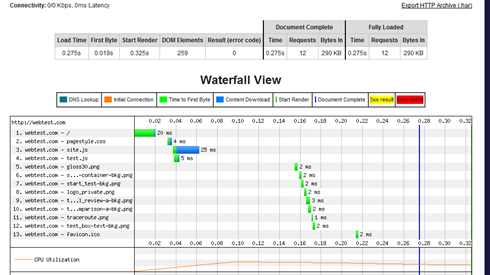
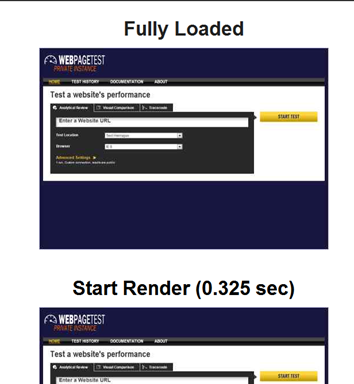
仅列举一部分,包括我们想要的所有数据。这个时候流程已经跑通了。剩下要做的是一件事情了:和测试同学落实部署事宜,同时和发布、测试系统结合,支持内网测试和外网日常运营监控。把webpagetest变成我们性能测试的标配,如同badJS一样每天生成一份邮件报表。
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com