Coded UI 自动化测试初步研究
作者:网络转载 发布时间:[ 2014/5/12 10:14:58 ] 推荐标签:自动化测试 Coded UI
提到Windows的UI自动化,不得不能不说Coded UI测试。Coded UI测试是微软在VS2010里面推出的一个新功能,概念其实也不是很新,是通过录制回放的功能来尽可能的简化Windows的UI自动化。
个人的理解,Coded UI的底层仍然是基于Windows TestAutomation SDK的Code,它的大的作用是把Code封装了一层,使之能为可以调用的方法,大大简化了测试人员对于编码的硬需求,不懂C#或者VB的测试人员可以很容易的利用Coded UI开展自动化。
Coded UI不仅可以测试Windows的应用程序(据说对WPF支持的特别好),它也可以对Web浏览器开展测试,VS2010支持微软的IE和Firefox,我用的是VS2013,还没有来得及用这个东西测网站,我一般都用Robotframework + Selenium2library进行测试。
笔者近在做一个和SCCM相关的项目,希望通过Coded UI能实施一些UI自动化的工作,尝试了一下,感受如下
怎么用Coded UI
1. 先分析Windows应用程序是啥技术
这个估计测试人员用肉眼看不出来,可以请教开发,或者用一些工具帮忙看。Coded UI据说对WPF支持的比价好,对MFC支持的一般。
知道了这点,心里面可以有个数,对后面测试中可能的风险有个心理准备
2. 录制
打开VS,建立一个Test Project,然后选Coded UI,VS2013的步骤大概是这样,VS2010会复杂一点, anyway,然后差不多可以开始录制了
.png)
录制的窗口很小,点击红色的按钮可以开始录制了,录制没什么特别的,Coded UI会记录你的鼠标和键盘的操作,并把他们变成一些可以用术语表现得事件。
备注:录制的时候可以加入Assertion,这是为了判断测试结果的需要,否则录下来的是一步一步的UI操作,特别注意。加入Assertion需要对Windows的控件属性有一点了解。
3. 调整录制结果
录制完了要点停止,之后点击中间的阶梯的按钮,会出现录制的动作,这些动作都用很容易理解的步骤呈现在面板上。之后点击右边的按钮可以生成代码了。
.jpg)
需要给生成的代码取个名字,做为一个动作次序的标志
4. 调整UI操作次序以及其他属性
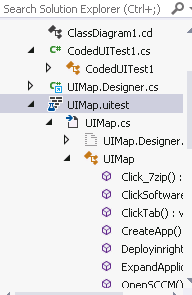
双击右侧Panel的UIMap.uitest,可以打开UI操作的面板

相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com