软件测试环境搭建前的分析和总结
作者:网络转载 发布时间:[ 2013/5/6 15:23:14 ] 推荐标签:
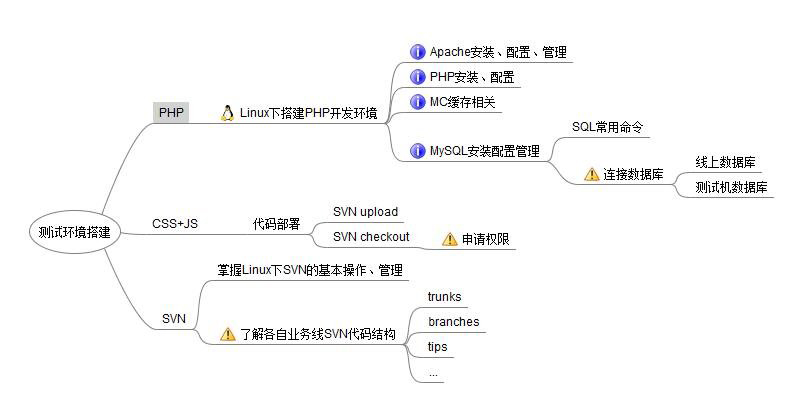
关于即将要落实的测试环境搭建接手工作,自己作了一些比较简单的分析,画了一张Freemind思维导图,希望能在工作落实之前帮助自己从全局上去控制工作落实的一些边边角角,弄清楚自己该做什么,有针对性地去处理它,更加出色的完成这项工作。
思维导图如下:

这张图是比较简单的,相信看起来不会太难理解。下面结合自己的理解,讲解一些这个“测试环境搭建”具体落实到了哪些点上,那些点是我应该去了解、学习并掌握的地方。
总的来说,测试环境搭建包括了三个大的模块:PHP、CS、JS。
1、PHP测试环境的搭建
据我所了解,平台这边搭建PHP的机器安装的都是纯Linux操作系统,没有desktop。既然如此,无论搭建PHP环境,还是CSS或者JS环境也好,都是在Linux操作系统下进行的,因此掌握Linux的基本操作命令,熟悉Linux的文件目录结构对于本工作来说,算是一个比较基础性的工作。这个掌握不好,下面的工作应该举步维艰吧。
以前在自己的本本上搭建过PHP的开发环境,知道PHP的环境搭建比较麻烦,当然了,我是自己单独安装的各种软件,没有直接使用wamp,因为个人觉得单独安装配置虽然比较麻烦,但是亲身经历过的事情印象会更加深刻。写到这里,突然想到了一个问题:平台开发人员部署PHP代码的机器是单独安装Apaceh+MySQL+PHP,还是使用的Xamp呢?
暂且以单独安装为标准来说明吧。
单独安装各软件,熟悉和掌握Apache、MySQL、PHP的安装、配置和管理也是很重要的。之前在跟建强学习JS测试环境搭建的过程中,是因为自己不懂Apache的配置,没有完全搞清楚他们对服务器做了哪些修改,导致工作没有方向,调试一直出错。
在使用MySQL的使用,不可避免地会涉及到数据库方向的操作和管理,包括:基本的SQL命令,数据库的连接和管理,同时还要弄清楚连接的数据库是否为线上数据库。
在环境搭建的过程中可能还会涉及到MC缓存的一些相关配置管理,这个我暂时不是很确定,对MC也不够了解,这块暂时保留意见,等待确认。
2、CSS+JS测试环境的搭建
这两个的测试环境搭建起来没有PHP那么复杂和繁琐了。
我总结了一些这两部分,认为在这两部分的工作中存在很多类似的工作,觉得可以合并,所以这两部分放在一起说了。之前在学习环境搭建的过程中了解到,CSS部门使用的代码目录和JS使用的代码目录,他们的路径是一样的。
这两部分的工作其实比较的简单:首先,要弄清楚他们设置的Apache根目录,以及他们对Apache做出的其他配置更改;然后搞清楚他们代码部署到哪个文件下面;后是代码checkout和upload。
以上三部分的代码都部署好了之后是联调的过程了。在WEB系统联调的过程中,Firebug是一个很重要的调试工具,它能够很清晰的反馈给你哪些JS文件没有加载进来,哪些CSS文件加载失败等等,因此学习和了解Firebug也是同样重要的。
通过上面的分析,可以知道哪些地方需要学习和掌握的,总结如下:
1)Linux基本操作命令,Linux文件目录结构
2)SVN的基本知识,Linux下SVN常用命令,各部门SVN的目录结构以及对应权限
3)Linux下Apache安装,配置和管理
4)Linux下PHP安装,配置和管理
5)Linux下MySQL安装,配置和管理
6)MC缓存学习
任务还是略重的,加油!
本文出自:http://my.oschina.net/itesting/blog/86350
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com