
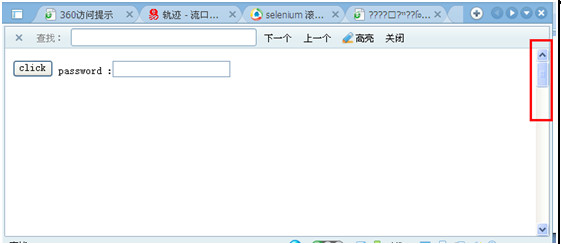
也是说如果scrollTop=0 时,滚动条会默认在上方
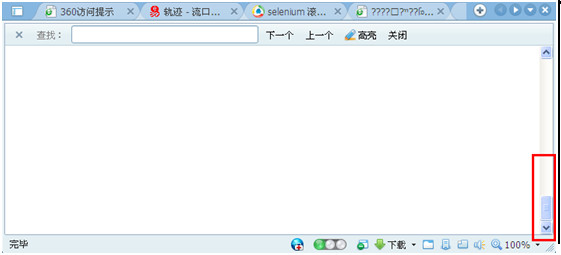
<body onload= "document.body.scrollTop=100000 ">

也是说如果scrollTop=100000 时,滚动条会默认在下方
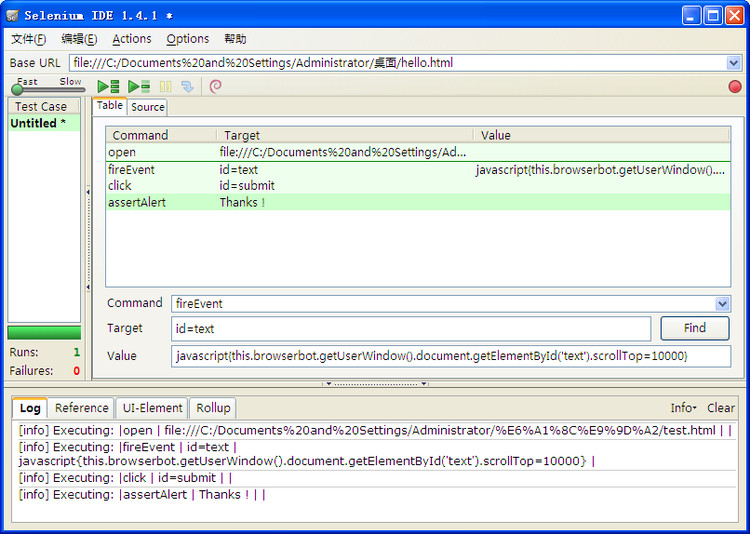
通过以上,以及学习的selenium调用javascript的知识:
在javascript中调用页面上的元素的方法
this.browserbot.getUserWindow().document.getElementById('text')
这样设置元素的属性很简单了
this.browserbot.getUserWindow().document.getElementById('text').scrollTop=10000"
经过修改的IDE脚本