< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
在工作中,遇到这样的问题,注册时的法律条文需要阅读,判断用户是否阅读的标准是:滚动条是否拉到下方。以下是我模拟的2种情况:
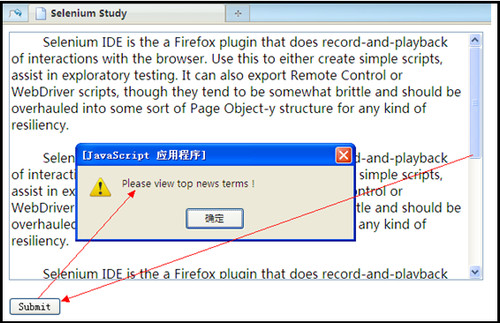
1.滚动条在上方时,点击submit用户,提示:please view top new terms!

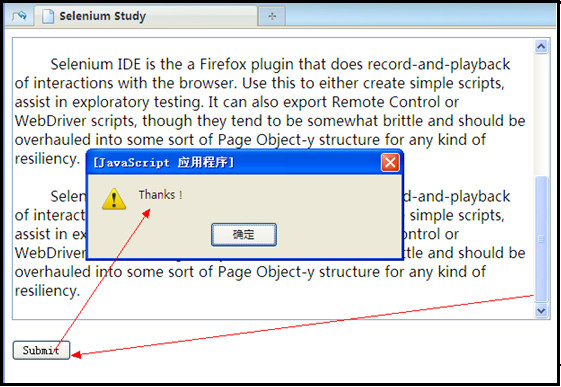
2.滚动条在下方,点击submit用户,提示:Thanks!

以上如果是手动测试显然很简单,那么如何用selenium测试呢。
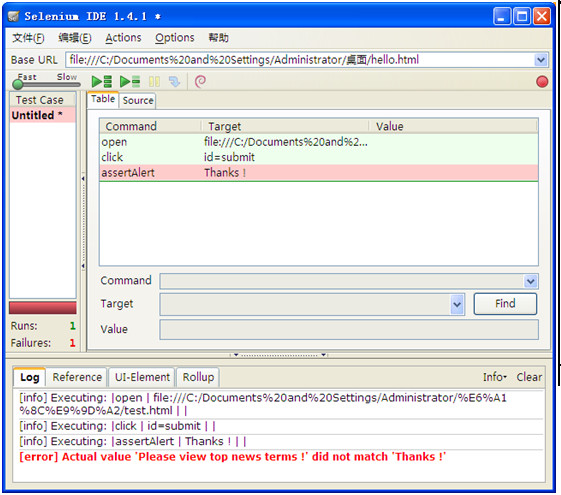
经过IDE录制,发现拖动滚动条的动作并没有录制下来!那么能想到的方法只有利用javascript来设置了。

Baidu后得到的知识是:
<body onload= "document.body.scrollTop=0 ">