简单易操作的跨浏览器JavaScript单元测试解决方案
作者:唐朝的唐 发布时间:[ 2016/10/27 10:54:26 ] 推荐标签:软件测试 单元测试
5. 启动 SauceLabs 测试
在终端输入:
karma start karma.sauce.js
本地的测试代码会在 SauceLabs 云端跑起来了,注意的一点是,虽然免费用户只有 8 个并发的测试连接,但并不意味着一次只能测试 8 种浏览器,上面的 customLaunchers 一共定义了 13 中不同的浏览器,他们会先执行 8 个,空闲后再执行余下的,直至全部运行完毕。
云端测试完毕后的信息如下:
Chrome 54.0.2840 (Windows 7 0.0.0): Executed 143 of 143 SUCCESS (1.365 secs / 1.176 secs)
IE 10.0.0 (Windows 8 0.0.0): Executed 143 of 143 SUCCESS (1.313 secs / 1.118 secs)
IE 9.0.0 (Windows 7 0.0.0): Executed 143 of 143 SUCCESS (1.312 secs / 1.113 secs)
Firefox 47.0.0 (Mac OS X 10.10.0): Executed 143 of 143 SUCCESS (2.016 secs / 2.058 secs)
Chrome 54.0.2840 (Mac OS X 10.10.5): Executed 143 of 143 SUCCESS (1.724 secs / 1.485 secs)
Chrome 54.0.2840 (Windows 7 0.0.0): Executed 143 of 143 SUCCESS (1.365 secs / 1.176 secs)
IE 10.0.0 (Windows 8 0.0.0): Executed 143 of 143 SUCCESS (1.313 secs / 1.118 secs)
IE 9.0.0 (Windows 7 0.0.0): Executed 143 of 143 SUCCESS (1.312 secs / 1.113 secs)
Firefox 47.0.0 (Mac OS X 10.10.0): Executed 143 of 143 SUCCESS (2.016 secs / 2.058 secs)
Chrome 54.0.2840 (Mac OS X 10.10.5): Executed 143 of 143 SUCCESS (1.724 secs / 1.485 secs)
IE 11.0.0 (Windows 10 0.0.0): Executed 143 of 143 SUCCESS (2.584 secs / 1.262 secs)
Firefox 49.0.0 (Windows 7 0.0.0): Executed 143 of 143 SUCCESS (2.3 secs / 1.25 secs)
Safari 9.1.2 (Mac OS X 10.11.6): Executed 143 of 143 SUCCESS (1.164 secs / 1.173 secs)
Edge 14.14393.0 (Windows 10 0.0.0): Executed 143 of 143 SUCCESS (1.441 secs / 1.301 secs)
Chrome Mobile 39.0.0 (Android 5.1.0): Executed 143 of 143 SUCCESS (1.815 secs / 1.52 secs)
Android 4.2.0 (Android 4.2.0): Executed 143 of 143 SUCCESS (1.727 secs / 1.153 secs)
Mobile Safari 9.0.0 (iOS 9.3.0): Executed 143 of 143 SUCCESS (2.328 secs / 1.061 secs)
6. 获取测试状态和矩阵图
等所有浏览器都运行测试完毕后 SauceLabs 会生成状态和矩阵 svg 方便检查和公布代码测试状态,也可以在https://saucelabs.com/u/YOUR_... 上查看状态结果。
状态图标
<a href="https://saucelabs.com/u/YOUR_SAUCE_USERNAME">
<img src="https://saucelabs.com/buildstatus/YOUR_SAUCE_USERNAME" alt="Sauce Test Status"/>
</a>
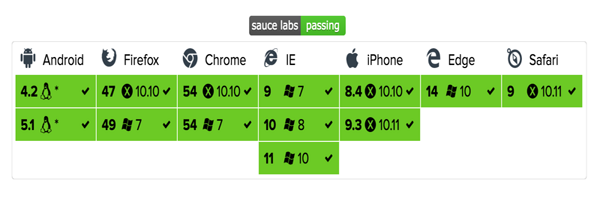
浏览器矩阵图
<a href="https://saucelabs.com/u/YOUR_SAUCE_USERNAME">
<img src="https://saucelabs.com/browser-matrix/YOUR_SAUCE_USERNAME.svg" alt="Sauce Test Status"/>
</a>
然后可以把这两个状态图标放到项目的 README 中,让人一看知道目前项目的测试状态和浏览器兼容性了(SauceLabs 的 svg 的更新有点慢):

总结
简单总结下 SauceLabs 的优点:
1、提供几百种平台设备,基本上可以满足所有的兼容性测试需求;
2、配合 Karma 进行单元测试,操作简单易于部署;
3、提供测试、错误信息的及时反馈,便于查找错误;
4、免费使用 90 个小时的测试时长!
另外,分享下我自己使用 SauceLabs 遇到的几个问题:
1、偶尔遇到 Disconnect 和 Timeout 的情况,可能是由于国内网络原因,多试几次好了。
2、配置参数里面的 captureTimeout 和 browserNoActivityTimeout 可以设得稍长些,有些连接超时也是因为这两个的默认时长太小了,另外如果不需要记录录像和图像,可以将 recordVideo 和 recordScreenshots 设为 false 可以缩短运行时间。
3、如果总是遇到 Disconnect 的情况,一个是可能你的代码有问题(有些错误警告在某些浏览器下是不会抛出的,比如 Safari)还有一个是 Karma 的版本问题,v0.13.x 经常出现链接超时,升到新版本即可。
4、对于错误产生的 Disconnect 并且没有抛错的情况,可以安装 karma-spec-launcher 并且把 Karma 的测试处理报告程序改成reporters: ['spec', 'saucelabs'] 这样可以在终端很清晰的看到运行到哪个测试用例导致的 Disconnect,方便排查出错的地方。
5、如果是开源项目,记得把 sauce.json 文件放到 .gitignore 中,不要暴露你的 AccessKey 到 git 提交中。
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com