检测和解决Android应用的性能问题
作者:网络转载 发布时间:[ 2015/7/30 10:31:29 ] 推荐标签:移动测试 性能测试
前言
无论你的应用多么有创新性、有用,如果它卡得要命,或者非常消耗内存,那么每人将会愿意使用它。
因此,性能变得尤为重要。当你忙碌于构建精美的用户界面或者完成新的特性时,你可能容易忘却掉一些性能相关的事情。
这也是为什么有Google Play的应用审核机制的原因之一。
这篇文章中,你会看到每个Android工程师需要了解的一些性能问题。你将会学会使用Android SDK提供的、已安装在你的设备中的工具来测试这些问题是否发生在你自己的应用中。
如果在你的应用中发现了一个性能问题,你肯定会想修复它。我们还会看一看如何使用Android SDK 工具来获取更多关于那些没有覆盖到的性能问题的相关信息。一旦你有了这些信息,你将会对如何提升应用性能有一个更深刻的理解,并且能够构建出让用户喜爱的App。
过度绘制
步骤1 : 问题描述
你应用的用户界面是连接用户的纽带,但是创建漂亮的界面只是挑战的其中一面,你还需要确保用户界面流畅的运行。
一个常见的问题是用户界面卡顿,出现这种情况的原因可能是overdraw。Overdraw是屏幕上的某个像素在同一帧的时间内被绘制了多次。
例如,想象一下一个有蓝色的背景文本,Android不仅会绘制对用户可见的蓝色区域,而是会绘制整个蓝色的背景以及上面的文本。这意味着一些像素会被两次绘制,这是过度绘制。
一些如上述例子所说的过度绘制示例是不可避免的。然而,过多的多度绘制会引发明显的性能问题,因此你必须将过度绘制的可能性降到小。
检测应用中的过度绘制相对来说比较简单。大量的过度绘制会引出其他用户界面相关问题,例如视图层级过于复杂等。基于这些原因,当你测试你的App的性能问题时,从过度绘制开始是一个明智的选择。
步骤2 : 检测过度绘制
好消息是你的Android设备上已经内置了检测过度绘制的工具。
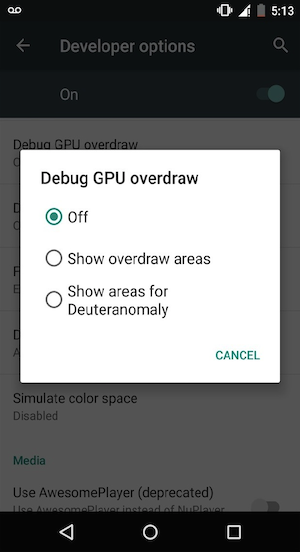
因此你需要做的第一步是安装你要测试的App到你的设备中。然后打开设置页面,选择开发选项(Developer Options)->调试GPU 过度绘制(Debug GPU Overdraw),然后选择“显示过度绘制区域(Show overdraw area)”。如下图所示。

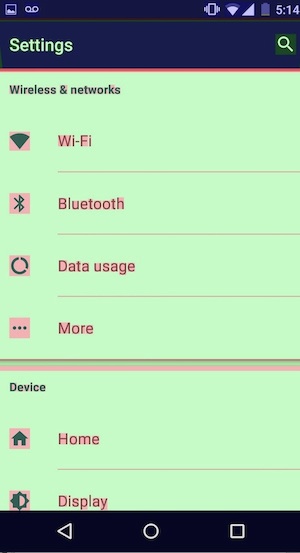
这个工具使用色块来代表不同数量的过度绘制。剩下的事情是启动你要测试的应用,然后观察它的过度绘制情况。

没颜色 : 没有过度绘制,也是说一个像素只被绘制了一次。
蓝色 : 过度绘制了一次,也是一个像素点被绘制了两次。
绿色 : 过度绘制了2次. 也是一个像素点被绘制了三次,通常,你需要集中精力优化过度绘制次数大于等于2次的情况。
浅红色 : 过度绘制3次。这取决于你的应用,小范围的3次过度绘制可能是不可避免的,但是如果你看到了中等或者大量的红色区域那么你需要查找出现这个问题的原因了。
深红色 : 过度绘制4次,像素点被绘制了5次,甚至更多次。出现这种问题你绝逼要找到原因,并且解决它。

步骤3 : 小化过度绘制
一旦你发现了某个区域有严重的过度绘制,简单的方法是打开你应用的xml文件找到过度重叠的区域,特别是那些不可见的drawable对象和被绘制在其他控件上的背景,以此来降低这些地方的过度绘制。
你也应该查找那些背景属性设置为白色,并且它的父视图背景也设置为白色的区域。所有这些都会引起严重的过度绘制。
Android系统能自动的降低一些简单的过度绘制,但是这些对于复杂的自定义View并没有什么价值,因为Android不会知道你如何绘制你的内容。
如果你在App中使用了复杂的自定义View,你可以为使用clipRect函数为你的视图定义可绘制区域的边界。更新相关信息可以参考official Android documentation.
## 2. Android 图形渲染
步骤1 : 问题描述
另一个常见的性能问题是应用的视图层级。为了渲染每个视图,Android都会经历这三个阶段 :
测量
布局
绘制
花在这三个阶段的时间与View层级中的View的数量成正比,这意味着降低App渲染时间的简单的方法是识别和移除那些并没有什么卵用的UI元素。
即使在你的视图层级上的所有View都是必须的,不同的布局方式也可能对测量过程产生重要的影响。通常来说,你的视图层级越深,花在测量视图的时间越长。
在视图渲染期间,每个View都要向它的父View提供它自己的尺寸。如果父view发现了任意一个尺寸问题,那么它会强制要求所有的子视图重新测量。
即使没有错误发生,重新测量也可能出现。例如,为了正确的进行布局RelativeLayout通常会对它们的子视图进行两次测量。子视图使用了layout_weight属性的LinearLayout也会对它的子视图进行两次测量。
这些都取决于你的布局方式,测量和重新测量的代价非常昂贵,它会严重影响你的渲染速度。
确保你的用户界面渲染流畅的关键是移除任何非必须的View以及减少你的View层级。
Hierarchy Viewer是一个能够将你完整的View层级可视化的工具,这个工具能够帮助你发现冗余的View以及嵌套的布局。
步骤2:使用 Hierarchy Viewer
在我们进一步了解Hierarchy Viewer之前,你需要知道它的一些规则。首先Hierarchy Viewer只能与正在运行的App进行交互,而不是你的源代码。这是说你需要将App安装到你的设备或者模拟器上。
还有一个重要的问题,是默认情况下Hierarchy Viewer只能与运行开发版Android系统的设备进行交互(译者注: 一般来说,使用模拟器即可)。如果你没有开发设备,那你需要添加ViewServeclass到你的应用中。
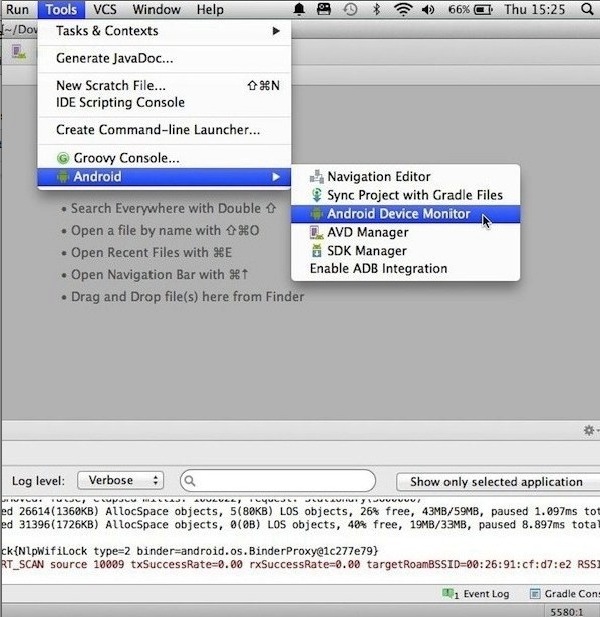
了解这些之后让我们打开Android Studio,并且选择”tools” -> “Android” -> “Android Device Monitor”,如图所示。

然后点击Hierarchy View按钮,如下图所示。

相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com