Nodejs单元测试小结
作者:网络转载 发布时间:[ 2015/7/10 10:05:19 ] 推荐标签:软件测试技术 单元测试
2. 具备正反测试用例
测试的一个重要环节是要提高测试覆盖率。话句话说,你在写代码的时候考虑到的异常情况,在写测试案例的时候也应该考虑在内,也是所谓的正反测试案例。
举个例子
describe('sign up', function() {
it('should not sign up an user when loginname is empty', function(done) {
request.post('/signup')
.send({
loginname: '',
password: password
})
.expect(200, function(err, res) {
should.not.exist(err);
res.text.should.containEql('用户名或密码不能为空');
done();
});
});
it('should not sign up an user when it is exist', function(done) {
request.post('/signup')
.send({
loginname: loginname,
password: password
})
.expect(200, function(err, res) {
should.not.exist(err);
res.text.should.containEql('用户已经存在');
done();
});
});
});
在写注册登录的测试案例的时候,我们除了希望看到用户名和密码都正确填写的情况下得到测试通过的结果,还希望看到我们故意不输入用户名的时候也能得到正确的"错误提示"。
3. 需要cookie和session的测试案例
在web开发中,Cookie有着非常重要的作用。因为HTTP是无状态的,所以需要用cookie来辅助实现用户认证。我们先来简单介绍一下cookie的工作机制。

如果所示,如果通过cookie和session协同识别一个用户需要两次请求,第一次请求的时候,服务器并不认识你,但是他给你标记了一个他独有的id,等到第二次请求的时候,浏览器自动给你带上了之前的标签,这样服务器知道你之前请求过了。
那么问题来了,如果我们写测试案例的时候,需要两次请求来实现的话,会非常麻烦,测试案例也会很冗长。怎么才能一次请求能使用cookie和session呢?
这时候express的中间件的好处体现了。
首先,我们在用supertest进行HTTP请求的时候,可以通过下面的形式设置cookie:
set('Cookie', cookieValue)
然后,我们写一个非常简单的中间件:
app.use(function(req, res, next) {
if (config.debug && req.cookies['mock_user']) {
var mockUser = JSON.parse(req.cookies['mock_user']);
req.session.user = new UserModel(mockUser);
return next();
}
next();
});
原理是先判断当前是否为开发环境,通过config来设置,通常在开发阶段这个值设置为true。其次判断是否具有键为mock_user的cookie键值对,如果存在,设置session里面的user值,这样,只要一次请求我们能实现用户标识。
后要解决的问题是怎么设置字段键为mock_user的cookie了,具体的用法可参照test目录里面的support/support.js,这里不多说。
4. 测试覆盖率
为了检验自己的测试用例是否全面,我们需要知道自己的测试覆盖率是多少。这里介绍一个与mocha非常有好的istanbul。由于本人是在windows下面写的测试代码,不写Makefile了,比较蛋疼。之所以强调Windows是因为在Windows运行istanbul的时候会会出现问题,具体见http://stackoverflow.com/questions/27084392/code-coverage-for-mocha-in-windows-7
因此在Windows运行的时候需要像下面这样运行:
*./node_modules/.bin/istanbul cover ./node_modules/mocha/bin/_mocha
结语
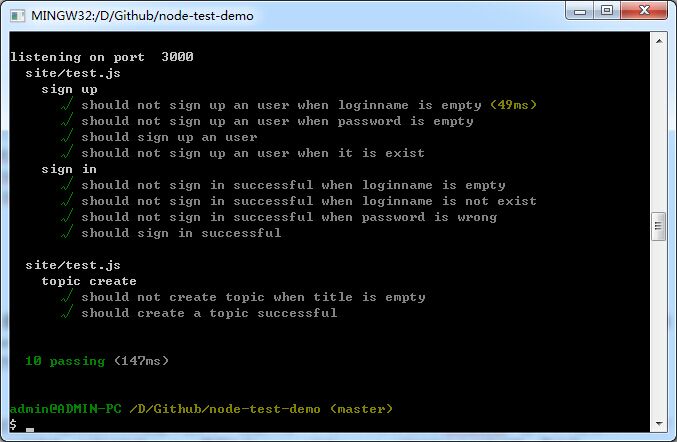
后也不说什么了,附上本地运行示例代码的测试结果和测试覆盖率结果:


相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com