持续集成+单元测试实践
作者:网络转载 发布时间:[ 2015/4/21 13:22:00 ] 推荐标签:单元测试 持续集成
2.将测试覆盖率结果展现集成到持续集成结果展现平台中
(1)将测试覆盖率报表放到artifacts目录里面。因为原来目录里面是没办法直接访问到的。
修改CruiseControl的配置config.xml
<artifactspublisher dir="${checkoutdir}/${project.name}/target/site/cobertura"subdirectory="cobertura"
dest="artifacts/${project.name}/">
(2)集成到CruiseControl老的展示页面中(cruisecontrol路径下的)
首先,修改main.jsp,添加cobertura的tab:
<cruisecontrol:tabsheet>
<cruisecontrol:tab name="buildResults"label="Build Results">
<%@include file="buildresults.jsp"%>
</cruisecontrol:tab>
<cruisecontrol:tab name="TestCoverage"label="Test Coverage">
<%@include file="cobertura.jsp"%>
</cruisecontrol:tab>
<cruisecontrol:tab name="testResults"label="Test Results">
<%@include file="testdetails.jsp"%>
</cruisecontrol:tab>
<cruisecontrol:tab name="metrics"label="Metrics">
<%@include file="metrics.jsp"%>
</cruisecontrol:tab>
</cruisecontrol:tabsheet>
然后,添加cobertura.jsp,其内容为:
<%@taglib uri="/WEB-INF/cruisecontrol-jsp11.tld"prefix="cruisecontrol"%>
<cruisecontrol:xsl xslFile="/xsl/header.xsl"/>
<p>
<cruisecontrol:artifactsLink>
<iframe name="CoberturaFrame"id="cloverFrame"style="width:;height:600;"
marginheight="10"frameborder="0"marginwidth="10"
src="<%=artifacts_url%>/cobertura/index.html">
</iframe>
</cruisecontrol:artifactsLink>
</p>
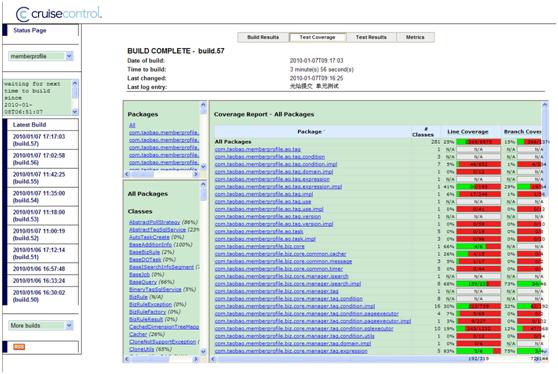
其效果为:

(3)集成到新的展示页面中(dashboard路径下的)
首先修改webapps/dashboard/WEB-INF/vm/build_detail/build_detail_pass ed.vm:
#parse("build_detail/build_detail_partial_header.vm")
<div class="build_detail_container">
<div class="sub_tab_container_menu">
<ul>
<li class="current_tab tab_toggle"><a><span>Artifacts</span></a></li>
<li class="tab_toggle"><a><span>Modifications</span></a></li>
<li class="tab_toggle"><a><span>Build Log</span></a></li>
<li class="tab_toggle"><a><span>Tests</span></a></li>
<li class="tab_toggle"><a><span>Test Coverage</span></a></li>
#parse('build_detail/build_detail_partial_widgets_tab.vm')
</ul>
</div>
<div class="sub_tab_container_content">
#set($artifacts_extra_attrs="")
#parse("build_detail/build_detail_partial_artifacts.vm")
#set($modification_extra_attrs="style='display:none'")
#parse("build_detail/build_detail_partial_modification.vm")
#set($log_extra_attrs="style='display:none'")
#parse("build_detail/build_detail_partial_log.vm")
#set($tests_extra_attrs="style='display:none'")
#parse("build_detail/build_detail_partial_tests.vm")
#set($coverage_extra_attrs="style='display:none'")
#parse("build_detail/build_detail_partial_testcoverage.vm")
#parse('build_detail/build_detail_partial_widgets_content.vm')
</div>
</div>
然后,在相同目录下新建build_detail_partial_testcoverage.vm,内容为:
<div id="test_coverage"class="widget"$coverage_extra_attrs>
#if($buildCmd.build.artifactFiles.size()==0)
<p>No Test Coverage Report found.</p>
#end
#foreach($artifactFile in$buildCmd.build.artifactFiles)
#if($artifactFile.name.equals("cobertura"))
<iframe src="$url/index.html"style="width:;"height=600
marginheight="10"frameborder="0"marginwidth="10">
</iframe>
#end
#end
</div>
其效果为:

相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com