HTML5应用程序缓存Application Cache详解
作者:网络转载 发布时间:[ 2015/2/4 17:44:32 ] 推荐标签:WEB测试 软件测试 HTML5
这样一来便可以离线应用了,这个时候算断网了,那些文件依旧能访问

这里有一点值得注意,比如这里不带/index.html他会将“applicationcache/”缓存,其实这个是index.html
manifest文件可分为三个部分:
CACHE MANIFEST-在此标题下列出的文件将在首次下载后进行缓存
NETWORK-在此标题下列出的文件需要与服务器的连接,且不会被缓存
FALLBACK-在此标题下列出的文件规定当页面无法访问时的回退页面(比如404页面)

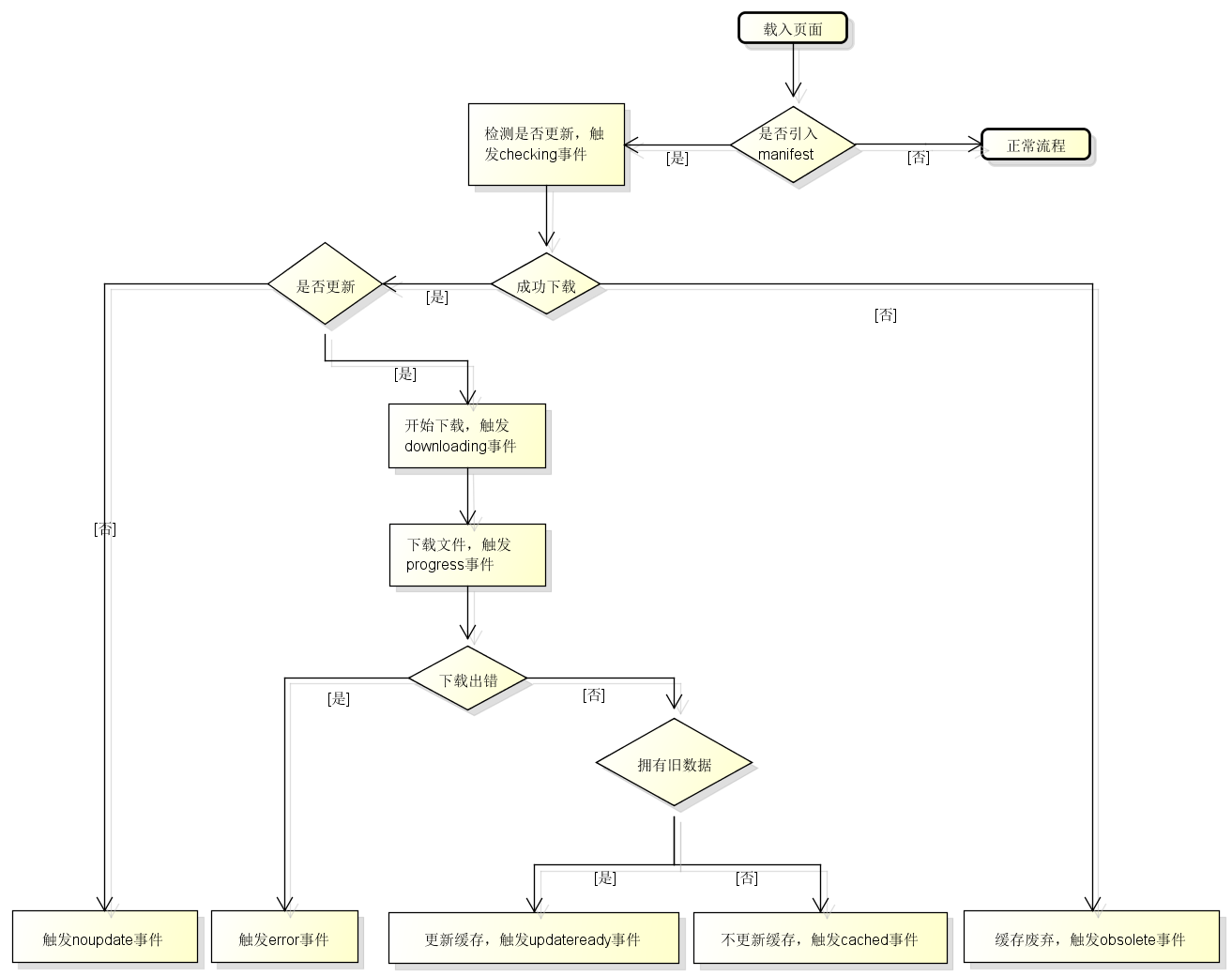
如图所示,HTML5定义了几个事件点,但是我们一般不会主动使用js去操作什么,大多数情况下,我们完全依赖浏览器的处理即可。
尺寸限制
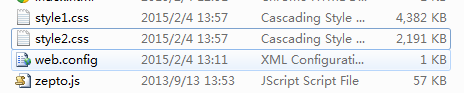
Application Cache的尺寸限制统一在5M,我这里做一个测试:

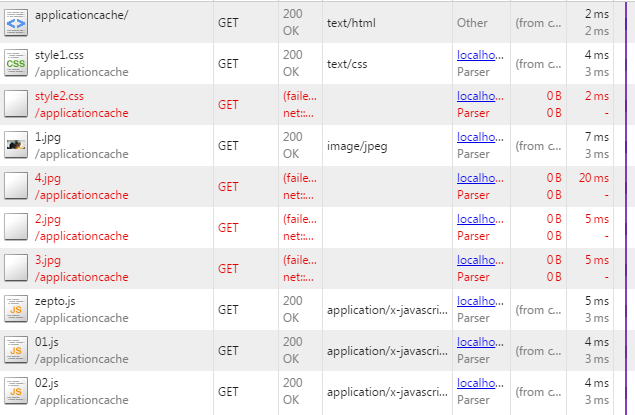
如所示,两个css文件依旧超过了5M这个时候
Document was loaded from Application Cache with manifest http://localhost/applicationcache/demo.appcache
index.html:1 Application Cache Checking event
index.html:6 GET http://localhost/applicationcache/style2.css net::ERR_FAILED
index.html:1 Application Cache NoUpdate event
index.html:11 GET http://localhost/applicationcache/2.jpg net::ERR_FAILED
index.html:12 GET http://localhost/applicationcache/3.jpg net::ERR_FAILED
如所示,style2已经不能缓存了,这个会造成什么问题呢?
比如我A频道维护了自己的Application Cache,B频道也维护了自己的,这个时候A频道如果使用达到了一个峰值,会导致B频道所有的缓存失效,所以:
建议Application Cache,存储公共资源,不要存储业务资源
一些问题
由更新机制来说,首次更新manifest时,因为页面加载已经开始甚至已经完成,缓存更新尚未完成,浏览器仍然会使用过期的资源;浏览器是当Application Cache有更新时,该次不会使用新资源,第二次才会使用。这个时候update事件中执行window.reload事件。
window.applicationCache.addEventListener("updateready",function(){
window.location.reload()
});
由上例可以知道,缓存的不只是显示定义的文件,比如上例中的applicationcache/时便会默认保存index.html为映射的数据,并且包含demo.appcache文件,很多时候会遇到一次文件更新线上老是不更新,这个时候随便在manifest配置文件中做一点修改即可更新。
比如我们将这里代码做一个改变:
<html manifest="demo.appcache">
=>
<html manifest="demo1.appcache">
这个时候如果不做demo.appcache的更新的话,缓存将不会更新,原因是index.html被缓存了,检测的仍然是原manifest清单
各个页面统一管理自己的manifest清单,意思是a页面配置了common.js,b页面也配置了common.js,意思是a页面更新后,b页面的manifest不更改的话,b页面依旧读取的是老版本的文件,这个有一定道理却也有一定浪费,需要公共页面做处理。
总结
从可用性与易用性来说,Application Cache是值得使用的,但是好是做静态资源的缓存,真正要实现离线应用还得花更多的功夫呢!
参考:http://www.w3school.com.cn/html5/html_5_app_cache.asp















 sales@spasvo.com
sales@spasvo.com