HTML5应用程序缓存Application Cache详解
作者:网络转载 发布时间:[ 2015/2/4 17:44:32 ] 推荐标签:WEB测试 软件测试 HTML5
什么是Application Cache
HTML5引入了应用程序缓存技术,意味着web应用可进行缓存,并在没有网络的情况下使用,通过创建cache manifest文件,可以轻松的创建离线应用。
Application Cache带来的三个优势是:
①离线浏览
②提升页面载入速度
③降低服务器压力
而且主要浏览器皆以支持Application Cache,算不支持也不会对程序造成什么影响
离线存储技术
HTML5提出了两大离线存储技术:localstorage与Application Cache,两者各有应用场景;传统还有离线存储技术为Cookie。
经过实践我们任务localstorage应该存储一些非关键性ajax数据,做锦上添花的事情;
Application Cache用于存储静态资源,仍然是干锦上添花的事情;
而cookie只能保存一小段文本(4096字节);所以不能存储大数据,这是cookie与上述缓存技术的差异之一,而因为HTTP是无状态的,服务器为了区分请求是否来源于同一个服务器,需要一个标识字符串,而这个任务是cookie完成的,这一段文本每次都会在服务器与浏览器之间传递,以验证用户的权限。
所以Application Cache的应用场景不一样,所以使用也不一致。
Application Cache简介
Application Cache的使用要做两方面的工作:
①服务器端需要维护一个manifest清单
②浏览器上只需要一个简单的设置即可
<html manifest="demo.appcache">
以例子做说明:
CACHE MANIFEST
CACHE:
#需要缓存的列表
style1.css
1.jpg
01.js
http://localhost/applicationcache/02.js
http://localhost/applicationcache/zepto.js
NETWORK:
#不需要缓存的
4.jpg
FALLBACK:
#访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html/offline.html
2.jpg/3.jpg
首先我这里报了一个错:
Application Cache Error event:Manifest fetch failed(404)
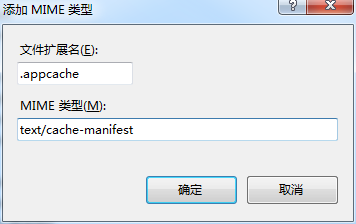
这个错误的原因是:manifest文件需要配置正确的MIME-type,即“text/cache-manifest”。必须在web服务器上进行配置,不同的服务器不一样

APPLICATIONCACHE
01.js
02.js
1.jpg
2.jpg
3.jpg
4.jpg
demo.appcache
index.html
style1.css
style2.css
web.config
zepto.js
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com