Selenium是一套用于进行浏览器自动化测试的开源工具集,可进行Web应用的端到端测试。Selenium主要包括两个工具:一是Selenium IDE,这是一个在Firefox上运行的插件,可对用户的行为进行录制与回放,还可以将录制的内容生成代码后在Selenium Remote Control上运行。二是本文的重点Selenium WebDriver(简称WebDriver),这是一个开源的项目,能够让用户编写在各种主流浏览器上运行的互操作代码。目前已经推出了支持C#、Java等语言的类库。W3C的WebDriver规范也正是在这个开源项目的基础上发展起来的。
WebDriver可谓QA工程师进行UI测试强大的利器,它提供了丰富的API以实现访问DOM、运行JavaScript、模拟键盘输入等操作。利用WebDriver进行编程可实现UI测试的完全自动化,为回归测试、乃至持续集成流程提供了极大的便利性。尽管如此,但使用WebDriver编写测试需要投入大量的时间,并且由于浏览器行为的多样性,以及UI的易变性,需要进行大量的代码维护工作。与应用程序的代码一样,编写测试代码同样需要遵循良好的代码规范与设计,糟糕的代码结构会很快使得测试代码的维护变成一个无底洞,终被团队无奈地抛弃。
在今年的OpenWest 2015大会上,来自Lucidchart的Jared Yarn进行了一场关于Selenium WebDriver测试方面的演讲,并随后撰文总结了演讲的内容。他首先谈起了所在的团队在使用WebDriver时所遇到的困境,当时他们维护着由大约40个不同开发者编写的300多个测试用例(该团队没有专职的测试人员,测试代码全部由开发者编写),每天的运行都会产生70个左右的错误,这一情况在分配了专门的维护人员之后也没有多少改善。为了彻底改进测试集的可靠性、可伸缩性以及可维护性,Yarn与整个团队一起对整个测试代码结构进行了重构。经过重构后,误判的失败率降到了1%以下,并且编写测试的时间也大大缩短了。
Yarn将这次重构的成功归结为以下七点。
创建Application User对象团队首先要解决的问题是编写测试所需投入的精力过大,为了克服这一点,他们设计了一些实体对象。首先创建的是一种Application User对象,它代表了网站的后端功能,并且通过一些辅助方法提供了准备测试场景、或是在测试完成前进行teardown(清理)工作的功能。以下是使用这种对象的一个示例:
class EditorPerformanceTest extends LucidSpec {
val user = new ChartUser
override def beforeAll() {
user.login()
user.createDocument()
}
…
override def afterAll() {
user.finished()
}通过这种对象的应用,所有的准备工作被简化成两个方法调用(login与createDocument),而teardown中的逻辑则由finished方法实现,因此开发者可以专注于具体的测试逻辑,将精力集中在bug修复或特性的检测。
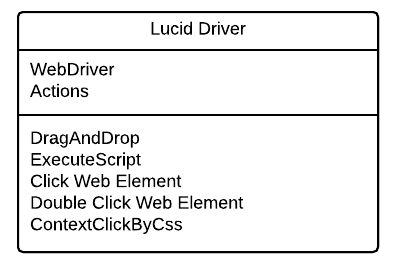
创建Application Driver对象WebDriver的API非常丰富,单是定位某个UI元素有不下20种做法,这种巨大的灵活性也令人望而生畏。有数之不尽的方式可以完成拖放、单击、滚动以及输入等操作。为了简化这一点,Yarn的团队设计了一种Application Driver类,以简化一些常见的操作。它首先继承自WebDriver类,并引用了Selenium中的Actions类,随后加入了一些方法用于实现常见的用户操作,例如单击元素与执行脚本等等。可以通过下面这个UML图概括这个类的设计。

其使用方法如下:
def dragAndDrop(cssFrom: String, cssTo: String) {
val elem1 = getElementByCss(cssFrom)
val elem2 = getElementByCss(cssTo)
actions.dragAndDrop(elem1, elem2)
}
def contextClickByCss(css: String)
actions.contextClick(getElementByCss(css))
}通过ID访问DOM对象在WebDriver测试过程中,如何定位一个DOM元素是有挑战性的任务之一。常见的方式包括XPath、CSS路径以及各种复杂的CSS选择器(类似于jQuery),但这些方式在元素移动了位置或改变了CSS类名之后会失效,不得不重新修改代码。因此,Yarn建议使用DOM元素的ID进行定位,这种方式的好处是不受元素所在位置、以及所应用的样式的影响。Yarn的团队随后对产品的某一重要特性进行了UI改版,而由于页面中的ID保持不变,因此测试代码的改动非常之少。
页面对象模式页面对象模式(Page Object Pattern)是测试代码可维护性的关键因素,这一模式本身非常简单,它表示每个页面应了解如何执行该页面当中的所有操作。举例来说,登录页面知道应当如何提交用户的认证信息、如何点击“忘记密码链接”等等操作。如果将这些功能转移到一个公用的地方,可以在所有测试中重用这部分功能。以下代码表示了一个文档页面的功能:
object DocsList extends RetryHelper with MainMenu with Page {
val actionsPanel = new ActionsPanel
val fileBrowser = new FileBrowser
val fileTree = new FileTree
val sharingPanel = new SharingPanel
val invitationPanel = new InvitationPanel这个页面中的操作非常多,因此Yarn将其分解为多个较小的类,每个类都代表了页面中某个块的功能。它们各自包含在这一区域内可执行的操作的相关方法,正如以下代码所示:
def clickCreateDocument(implicit user: LucidUser) {
doWithRetry() {
user.clickElement("new-document-button")
}
}
def selectDocument(fileNum: Int=0)(implicit user: LucidUser) {
doWithRetry() {
user.driver.getElements(docIconCss)(fileNum).click()
}
}
def numberOfDocsEquals(numberOfDocs: Int)(implicit user: LucidUser) : Boolean ={
predicateWithRetry(WebUser.longWaitTime *5, WebUser.waitTime) {
numberOfDocuments == numberOfDocs
}
}