7.Selenium-WebDriver API详解
7.1获取Web页面
我们第一件要做的事是通过WebDriver取得Web页面的控制权,一般情况下使用get方法
driver.get("http://www.google.com");
在某些情况下,比如操作系统和浏览器的穿插组合,WebDriver有可能不会等待Web页面加载完成,这种情况下WebDriver会返回错误或者直接运行下一步操作。为了保证程序的健壮性,你需要等待页面中某个元素加载完成后再进行下一步操作,请参考Explicit and Implicit Waits。
7.2定位UI元素
我们可以通过WebDriver实例或者WebElement类来定位UI元素。我们为每种编程语言都提供了两种方法:“Find Element”和“Find Elements”。第一种方法返回的一个WebElement,找不到则抛出异常。第二个方法返回一个WebElement链表(List),在找不到任何DOM元素的情况下会返回空的链表。
Find方法会使用类似探测器的类,类名叫做By。下面列举By的一些常用方法:
By ID
当我们定位一个UI 元素,这个是有效也是好的方法。不过这个方法不是的,有的前端开发在设计UI元素时会遗漏ID或者使用动态ID,这两种情况下都要避免使用这个方法。这时候使用获取class名称方法比By ID更合适。
示例:如何使用该方法定位元素
...
WebElement element = driver.findElement(By.id("coolestWidgetEvah"));
By Class Name
在这种场景下,我们引用DOM元素的属性。实际情况是很多元素都有一样的Class Name,因此找到多个有相同Class Name的元素,比找到第一个拥有这个Class Name的元素来的更重要。
示例:如何使用该方法定位元素
Cheddar
Gouda
List cheeses = driver.findElements(By.className("cheese"));
By Tag Name
DOM元素Tag的名称。
示例:如何使用该方法定位元素
WebElement frame = driver.findElement(By.tagName("iframe"));
By Name
找到与Name属性相同的Input元素。
示例:如何使用该方法定位元素

WebElement cheese = driver.findElement(By.name("cheese"));
By Link Text
找到与Text属性精确匹配的超链接。
示例:如何使用该方法定位元素
cheese
WebElement cheese = driver.findElement(By.linkText("cheese"));
By Partial Link Text
找到与Text属性模糊匹配的超链接。
示例:如何使用该方法定位元素
search for cheese
WebElement cheese = driver.findElement(By.partialLinkText("cheese"));
By CSS
这个方法名称意味着它是一个CSS探测器。前提是浏览器默认支持这种方法,建议根据W3C的标准文档构建CSS选择器。如果浏览器不支持CSS选择器,可以使用Sizzle。IE6,7和FireFox3.0是使用Sizzle作为CSS查询引擎。
Selenium WebDriver 介绍(3)
发表于:2014-04-08来源:博客园作者:思勉点击数:1584 标签:
注意不是所有浏览器都使用同样的CSS选择器表达式,有些CSS可能只在某一个版本中生效。 示例:如何使用该方法定位元素 milk cheese WebElement cheese = driver.
注意不是所有浏览器都使用同样的CSS选择器表达式,有些CSS可能只在某一个版本中生效。
示例:如何使用该方法定位元素
milkcheese
WebElement cheese = driver.findElement(By.cssSelector("#food span.dairy.aged"));
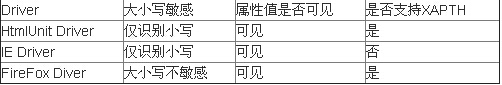
By XPath
当有需要时,WebDriver还可以使用浏览器自带的XPATH。对于那些不支持XPATH的浏览器,我们提供了WebDriver特有的实现方式。请确保熟悉XPATH在不同的引擎中的区别,否则会导致一些不可预料的问题。