注意不是所有浏览器都使用同样的CSS选择器表达式,有些CSS可能只在某一个版本中生效。
示例:如何使用该方法定位元素
milkcheese
WebElement cheese = driver.findElement(By.cssSelector("#food span.dairy.aged"));
By XPath
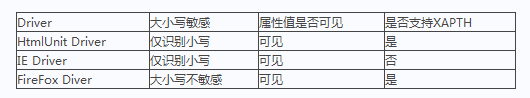
当有需要时,WebDriver还可以使用浏览器自带的XPATH。对于那些不支持XPATH的浏览器,我们提供了WebDriver特有的实现方式。请确保熟悉XPATH在不同的引擎中的区别,否则会导致一些不可预料的问题。

有些标签的属性有默认值,这种情况下不指定属性值则匹配默认值。比如,"input"标签"type"属性默认为"text"。使用XPATH的首要原则是不要忽略这些隐藏的实现。
使用JavaScript
只要返回的是一个Web Element,你还可以使用任意的JS代码查找Web元素,根据查询结果会自动修改为一个WebElement对象。
一个简单的使用jQuery的例子:
WebElement element = (WebElement) ((JavascriptExecutor)driver).executeScript("return $('.cheese')[0]");
查找页面中每个label的所有Input元素:
List labels = driver.findElements(By.tagName("label"));
List inputs = (List) ((JavascriptExecutor)driver).executeScript(
"var labels = arguments[0], inputs = []; for (var i=0; i < labels.length; i++){" +
"inputs.push(document.getElementById(labels[i].getAttribute('for'))); } return inputs;", labels);
7.3模拟用户输入行为
我们已经演示了在文本框输入文本内容,其他Web元素应该如何操作呢?你可以触发CheckBox的某个选项,也可以选择Select的某个选项。WebDriver处理Select元素也很简单。
WebElement select = driver.findElement(By.tagName("select"));
List allOptions = select.findElements(By.tagName("option"));
for (WebElement option : allOptions) {
System.out.println(String.format("Value is: %s", option.getAttribute("value")));
option.click();
}
上面的例子,将选择Web页面中的第一个Select元素,并将循环打印出选项的取值并单击选项。或许你已经注意到,使用这个方法并不是有效的。WebDriver提供一个“Select”类,这个类的方法更适合于处理上述这种场景。
Select select = new Select(driver.findElement(By.tagName("select")));
select.deselectAll();
select.selectByVisibleText("Edam");
上面的例子,首先去除选定第一个选项的焦点,然后选中取值为"Edam"的选项。
一旦你完成了所有表单字段的输入,下一步是提交表单。一种方法是找到Web页面中的Submit按钮并单击:
driver.findElement(By.id("submit")).click();
作为另一种选择,WebDriver的Element类有一个更加便利的方法"sublmit"。如果你对表单中的某个Element使用该方法,WebDriver将会走读其所在的DOM对象,直到找到其所属的表单,并提交。如果该Element并不在某个表单中,将会抛出异常 NoSuchElementException。
element.submit();
7.4在windows和frames间切换
有些Web程序包含许多Frame和窗口,WebDriver提供"switch to"方法在这之间进行切换:
driver.switchTo().window("windowName");
所有传输给WebDriver的指定将被传输给切换后的窗口。如何直到窗口的名称呢?查看JS并打开该窗口可以了:
Click here to open a new window
作为另一种选择,你可以使用一个“窗口句柄”传递给"switchTo().window()"方法。根据此方法,将会使用迭代器遍历所有打开的窗口:
for (String handle : driver.getWindowHandles()) {
driver.switchTo().window(handle);
}