从上面的定义kindeditor的文本框加载JS中,我们还知道了 这个KE使用3.5.3版本。
Google搜索KE官网,查看其3.x版本的API。
http://www.kindsoft.net/doc.php

点API
里面很详细的描述了这个KE富文本框的使用方法,包括初始化加载,函数等等等。
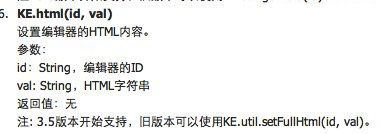
看看KE的函数里有啥?

找到了这个方法。
这下好办了,selenium提供执行javascript的方法。
这里对这个文本框输入值,我们可以直接使用 selenium执行JS。

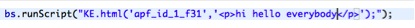
runScript的代码为

通过拼装一个js为String后执行这个JS可以达到对这个文本框的编辑效果。并且不存在switchframe的问题。:)
总结,上面所说的东西只是给大家一个思路当我们碰到这种问题的时候可以尝试看一下page source里面的信息,或许里面会有解决的方法了。当然其实还有一个更好的办法~ 那是~~~~
把做这个页面的开发抓过来直接请教一下,那样更快啦。:)
PS 找开发问适合于需要快速堆出测试CASE来的情况,建议空闲的时候自己研究下类似问题的解决方案,可以增加很多相关知识喔~