网站的高性能架构---Web前端性能优化
作者:简单爱_wxg 发布时间:[ 2016/9/7 13:33:32 ] 推荐标签:WEB测试 性能测试
二、Web前端性能优化
1、浏览器访问优化
(1).减少http请求.在服务器端,每次Http请求都需要启动独立的线程去处理,这些通信和服务的开销都很昂贵,减少HTTP请求的数目可有效提高访问性能跟。减少HTTP请求的主要手段是合并CSS、合并Javascript、合并图片。
(2).使用浏览器缓存.将静态文件缓存在浏览器中,可以极好的改善性能。
(3).启用压缩.在服务器端对文件进行压缩,在浏览器端对文件进行解压缩,可以有效减少通信传输的数据量。但是压缩对服务器和浏览器产生一定的压力,在通信宽带良好,而服务器资源不足的情况下要权衡考虑。
(4).CSS放在页面上面、Javascript放在页面下面
(5).减少Cookie传输.一方面,Cookie包含在每次请求和相应中,太大的Cookie会严重影响数据传输,因此尽量减少Cookie中传输的数据量。另一方面,对于某些静态资源访问,发送Cookie没有意义,可以考虑静态资源使用独立域名访问,避免请求静态资源时发送Cookie,减少Cookie传输次数。
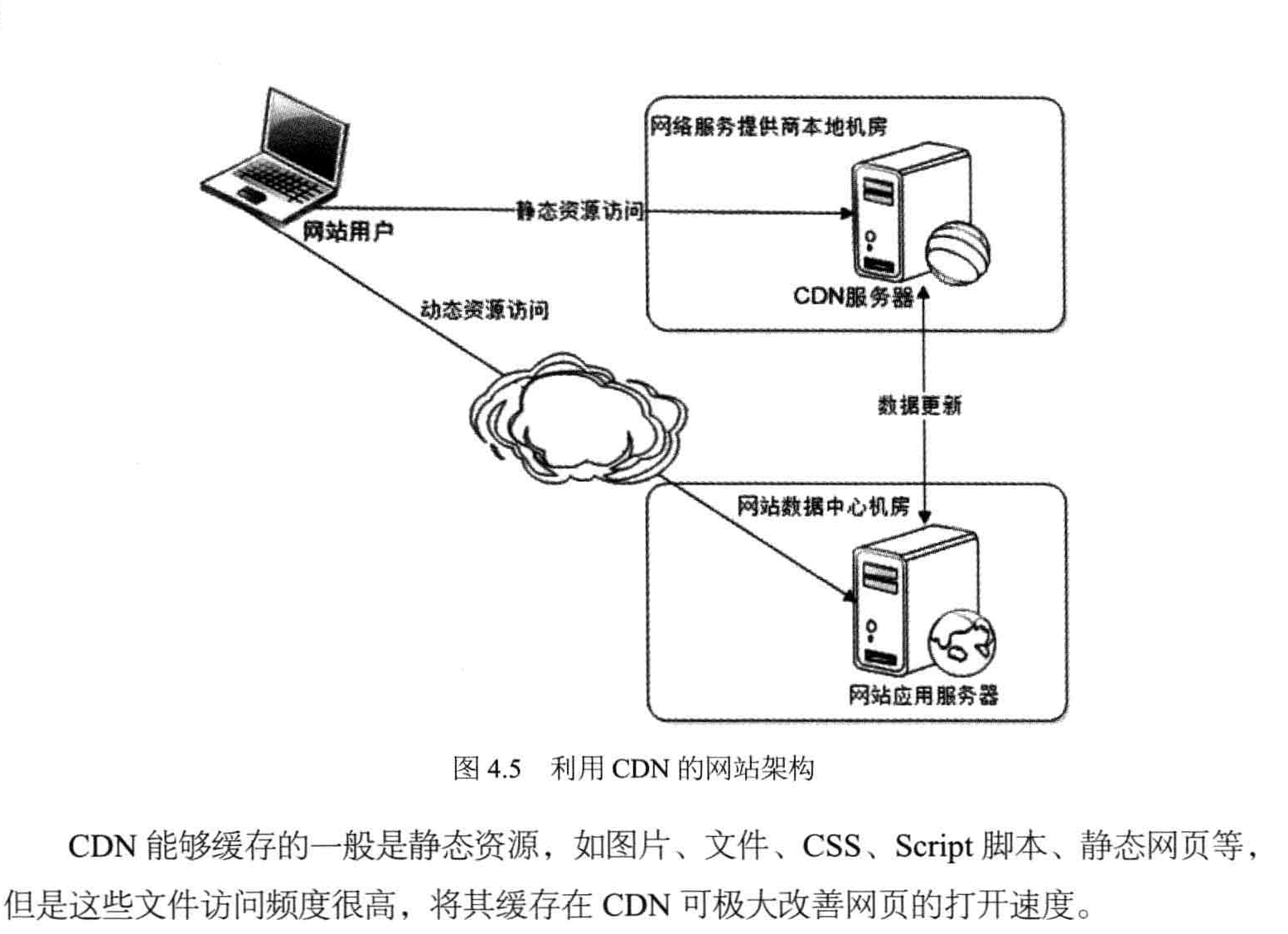
2、CDN加速

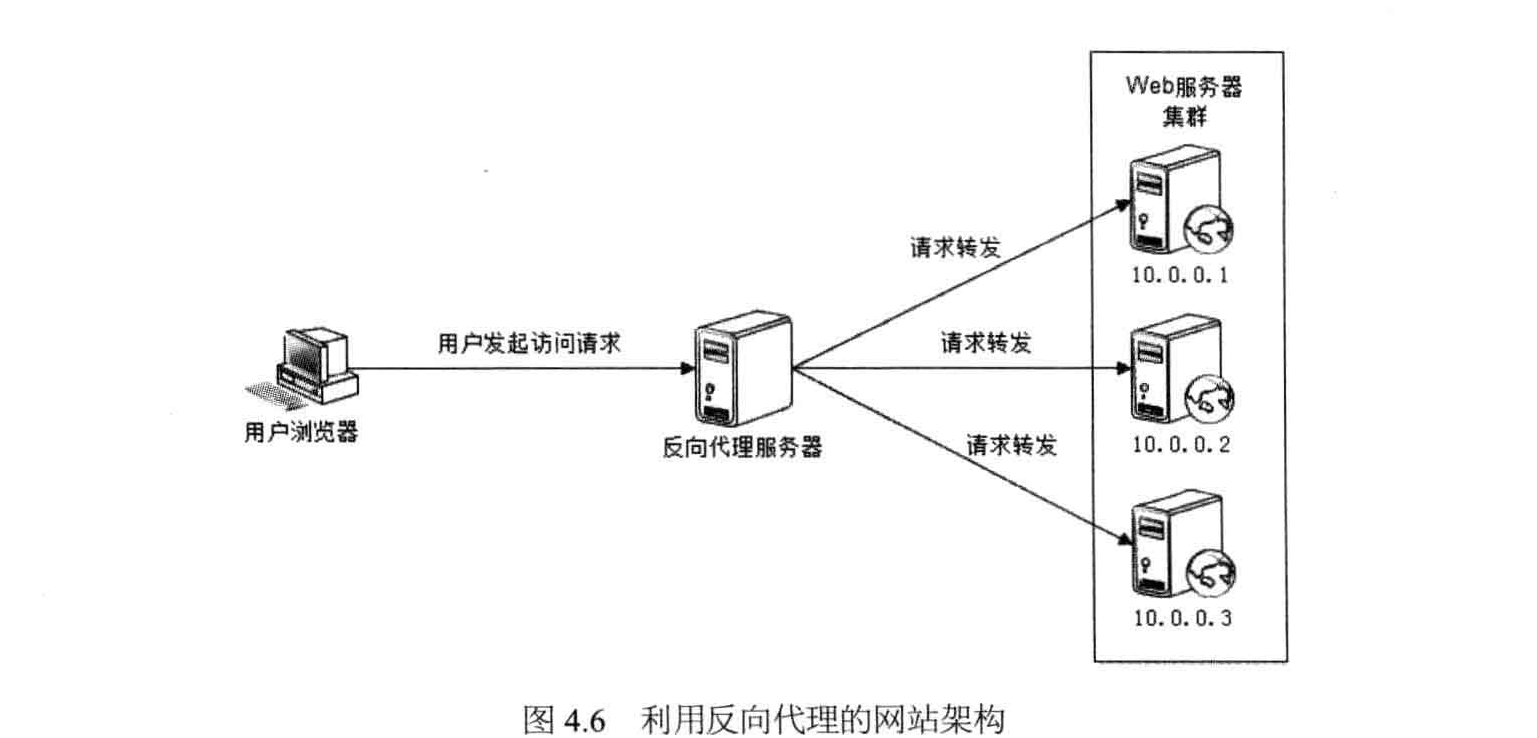
反向代理
方向代理位于网站机房一侧,代理系统服务器接收HTTP请求。

反向代理服务器也具有保护网站安全的作用,来自互联网的访问请求都必须经过代理服务器,相当于在Web服务器和可能的网络攻击之间建立了一个屏障。反向代理服务器也可以通过配置缓存功能加速Web请求,静态内容被缓存在反向代理服务器上,当用户再次访问静态内容是时,可以直接从反向代理服务器返回。此外,反向代理也可以实现负载均衡的功能,而通过负载均衡构建的应用集群可以提高系统总体处理能力,进而改善网站高并发情况下的性能。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系SPASVO小编(021-61079698-8054),我们将立即处理,马上删除。















 sales@spasvo.com
sales@spasvo.com