使用console进行性能测试和计算代码运行时间
作者:网络转载 发布时间:[ 2015/5/5 10:44:43 ] 推荐标签:软件测试
火狐的控制台:

time timeEnd
计算程序的执行时间
可以将成对的console.time()和console.timeEnd()之间代码的运行时间输出到控制台上
console.time('计时器');for (var i = 0; i < 1000; i++) { for (var j = 0; j < 1000; j++) {}
}
console.timeEnd('计时器');
以上代码计算console.time("计时器");和console.timeEnd("计时器");之间的代码块所需要的事件。

profile
使用console测试程序性能
开发中,我们常常要评估段代码或是某个函数的性能。在函数中手动打印时间固然可以,但显得不够灵活而且有误差。借助控制台以及console.profile()方法我们可以很方便地监控运行性能。
function parent() {
for (var i = 0; i < 10000; i++) {
childA()
}
}
function childA(j) {
for (var i = 0; i < j; i++) {}
}
console.profile('性能分析');
parent();
console.profileEnd();
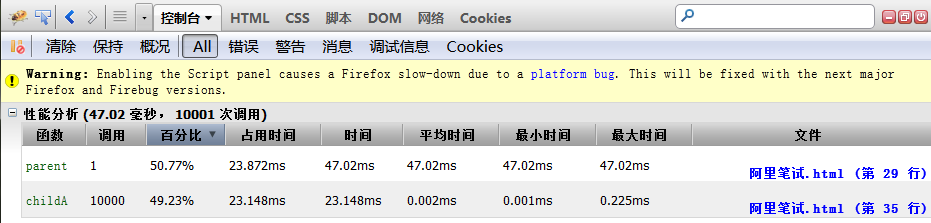
上述代码计算console.profile("性能分析");和console.profileEnd();之间,代码块中涉及的函数的运行效率。

现在说回笔试题目
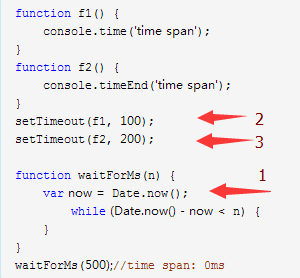
题目考察应聘者对console.time的了解和js单线程的理解。

console.time()语句和console.timeEnd()语句是用来对程序的执行进行计时的。
因为f1和f2被都setTimeout事先设置的定时器装到一个事件队列里面。本来 f1应该在100ms后要执行了,但是因为waitForMs占用了线程,而执行JavaScript是单线程的,所以没办法在100ms后执行那个 f1,所以需要等500ms等waitForMs执行完,然后在执行f1和f2,这时候f1和f2几乎同时执行了。















 sales@spasvo.com
sales@spasvo.com