使用 WebKing 测试动态 Web 应用
作者:网络转载 发布时间:[ 2015/1/26 15:12:19 ] 推荐标签:web测试 性能测试
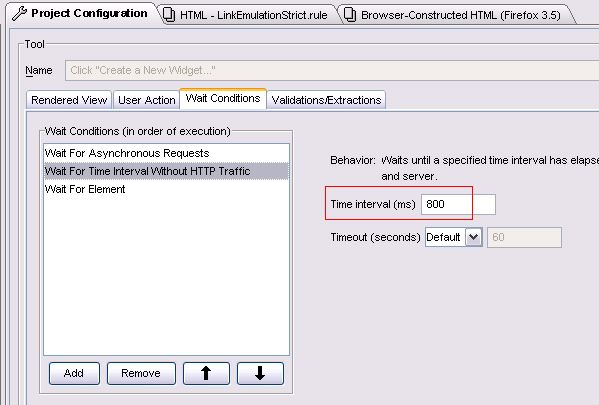
图 9. 在回放步骤中修改用户等待时间

分析测试结果
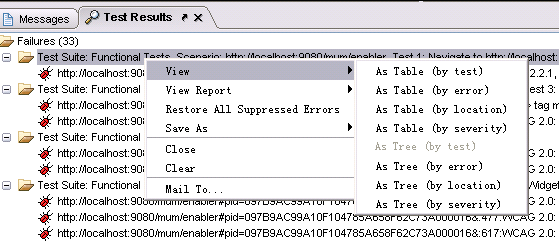
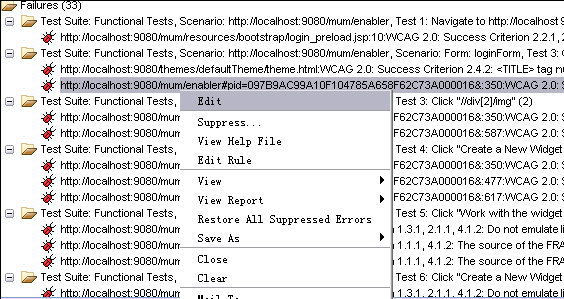
回放完成后,可以看到扫描的结果。可以将错误信息按照测试的步骤排列为表或者树形结构,如图 10 所示。这样可以方便的将错误信息 映射到某个测试步骤中,并且可以结合前面的步骤视图方便的找到对应的源代码。另外也可以通过错误的编辑菜单打开对应的源代码,找到错误 对应的错误代码,如图 11 所示。
图 10. 排列错误列表

图 11. 找到错误对应的源码

点击 Edit 可以在上方看到对应的 HTML 源码。另外也可以通过查看帮助文件,打开 WebKing 的具体规则定义,帮助用户去修改错误。
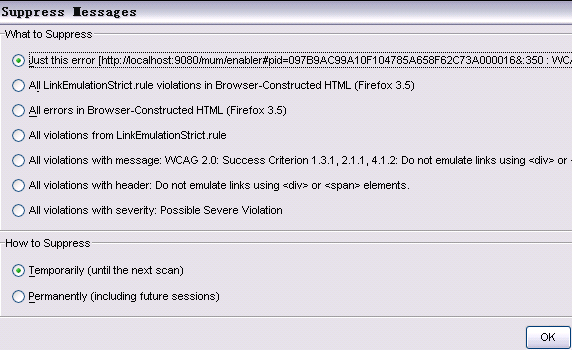
在很多情况下,我们测试是按照组件来测的,而在录制回放的过程中可能把其他的组件也一起扫描测试。如果不想被其他的 错误所影响,我们还可以利用 WebKing 的过滤功能对错误进行过滤。或者由于 WebKing 仍然不支持 ARIA,有些错误从 ARIA 的角度看不是真正的错误,这时也需要过滤 WebKing 报出来的错误。 如图 11 所示,选择 Suppress,打开过滤界面,如图 12 所示。
图 12. 过滤无效的错误信息

过滤可以分为几个级别,所有涉及该错误的信息都过滤掉,还是仅仅针对某个测试步骤过滤相应的错误信息,需要测试人员具体情况具体分析了。
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com