iOS手势操作:拖动、捏合、旋转、点按、长按、轻扫、自定义
作者:网络转载 发布时间:[ 2015/11/13 14:31:17 ] 推荐标签:移动测试 移动开发
1、UIGestureRecognizer 介绍
手势识别在 iOS 中非常重要,他极大地提高了移动设备的使用便捷性。
iOS 系统在 3.2 以后,他提供了一些常用的手势(UIGestureRecognizer 的子类),开发者可以直接使用他们进行手势操作。
UIPanGestureRecognizer(拖动)
UIPinchGestureRecognizer(捏合)
UIRotationGestureRecognizer(旋转)
UITapGestureRecognizer(点按)
UILongPressGestureRecognizer(长按)
UISwipeGestureRecognizer(轻扫)
另外,可以通过继承 UIGestureRecognizer 类,实现自定义手势(手势识别器类)。
PS:自定义手势时,需要 #import <UIKit/UIGestureRecognizerSubclass.h>
,一般需实现如下方法:
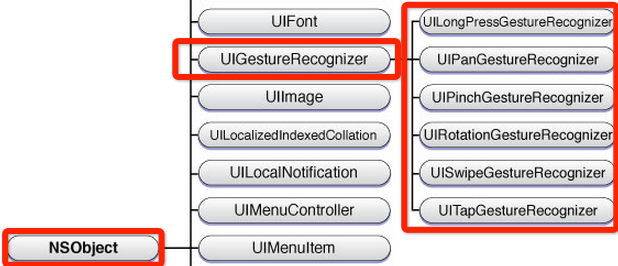
UIGestureRecognizer 的继承关系如下:
1 - (void)reset;
2
3 - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event;
4 - (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event;
5 - (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event;
6 - (void)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event;
7 //以上方法在分类 UIGestureRecognizer (UIGestureRecognizerProtected) 中声明,更多方法声明请自行查看

2、手势状态
在六种手势识别中,只有一种手势是离散型手势,他是 UITapGestureRecognizer。
离散型手势的特点是:一旦识别无法取消,而且只会调用一次手势操作事件(初始化手势时指定的回调方法)。
换句话说其他五种手势是连续型手势,而连续型手势的特点是:会多次调用手势操作事件,而且在连续手势识别后可以取消手势。从下图可以看出两者调用操作事件的次数是不同的:

手势状态枚举如下:
1 typedef NS_ENUM(NSInteger, UIGestureRecognizerState) {
2 UIGestureRecognizerStatePossible, // 尚未识别是何种手势操作(但可能已经触发了触摸事件),默认状态
3 UIGestureRecognizerStateBegan, // 手势已经开始,此时已经被识别,但是这个过程中可能发生变化,手势操作尚未完成
4 UIGestureRecognizerStateChanged, // 手势状态发生转变
5 UIGestureRecognizerStateEnded, // 手势识别操作完成(此时已经松开手指)
6 UIGestureRecognizerStateCancelled, // 手势被取消,恢复到默认状态
7 UIGestureRecognizerStateFailed, // 手势识别失败,恢复到默认状态
8 UIGestureRecognizerStateRecognized = UIGestureRecognizerStateEnded // 手势识别完成,同UIGestureRecognizerStateEnded
9 };
对于离散型手势 UITapGestureRecgnizer 要么被识别,要么失败,点按(假设点按次数设置为1,并且没有添加长按手势)下去一次不松开则此时什么也不会发生,松开手指立即识别并调用操作事件,并且状态为3(已完成)。
但是连续型手势要复杂一些,拿旋转手势来说,如果两个手指点下去不做任何操作,此时并不能识别手势(因为我们还没旋转)但是其实已经触发了触摸开始事件,此时处于状态0;如果此时旋转会被识别,也会调用对应的操作事件,同时状态变成1(手势开始),但是状态1只有一瞬间;紧接着状态变为2(因为我们的旋转需要持续一会),并且重复调用操作事件(如果在事件中打印状态会重复打印2);松开手指,此时状态变为3,并调用1次操作事件。
3、使用手势的步骤
使用手势很简单,分为三步:
创建手势识别器对象实例。创建时,指定一个回调方法,当手势开始,改变、或结束时,执行回调方法。
设置手势识别器对象实例的相关属性(可选部分)
添加到需要识别的 View 中。每个手势只对应一个 View,当屏幕触摸在 View 的边界内时,如果手势和预定的一样,那会执行回调方法。
PS:一个手势只能对应一个 View,但是一个 View 可以有多个手势。建议在真机上测试这些手势,模拟器操作不太方便,可能导致认为手势失效的情况。(模拟器测试捏合和旋转手势时,按住 option 键,再用触摸板或鼠标操作)
4、举例说明
功能描述:
附加到两个图片视图 UIImageView 的有『拖动』、『捏合』、『旋转』、『点按』;
而『轻扫』和『自定义手势 KMGestureRecognizer』附加在根视图 UIView 中。
拖动:进行当前图片视图位置移动
捏合:进行当前图片视图缩放
旋转:进行当前图片视图角度旋转
点按:双击恢复当前图片视图的缩放、角度旋转、不透明度
长按:设置当前图片视图的不透明度为0.7
轻扫:左右轻扫设置两个图片视图为居中,同时以垂直居中的特定偏移量定位
自定义手势:挠痒功能,左右扫动共3次或以上,设置两个图片视图为居中,同时以水平居中的特定偏移量定位
效果如下:

KMGestureRecognizer.h
1 #import <UIKit/UIKit.h>
2
3 typedef NS_ENUM(NSUInteger, Direction) {
4 DirectionUnknown,
5 DirectionLeft,
6 DirectionRight
7 };
8
9 @interface KMGestureRecognizer : UIGestureRecognizer
10 @property (assign, nonatomic) NSUInteger tickleCount; //挠痒次数
11 @property (assign, nonatomic) CGPoint currentTickleStart; //当前挠痒开始坐标位置
12 @property (assign, nonatomic) Direction lastDirection; //后一次挠痒方向
13
14 @end
KMGestureRecognizer.m
1 #import "KMGestureRecognizer.h"
2 #import <UIKit/UIGestureRecognizerSubclass.h>
3
4 @implementation KMGestureRecognizer
5 #define kMinTickleSpacing 20.0
6 #define kMaxTickleCount 3
7
8 - (void)reset {
9 _tickleCount = 0;
10 _currentTickleStart = CGPointZero;
11 _lastDirection = DirectionUnknown;
12
13 if (self.state == UIGestureRecognizerStatePossible) {
14 self.state = UIGestureRecognizerStateFailed;
15 }
16 }
17
18 - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
19 UITouch *touch = [touches anyObject];
20 _currentTickleStart = [touch locationInView:self.view]; //设置当前挠痒开始坐标位置
21 }
22
23 - (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event {
24 //『当前挠痒开始坐标位置』和『移动后坐标位置』进行 X 轴值比较,得到是向左还是向右移动
25 UITouch *touch = [touches anyObject];
26 CGPoint tickleEnd = [touch locationInView:self.view];
27 CGFloat tickleSpacing = tickleEnd.x - _currentTickleStart.x;
28 Direction currentDirection = tickleSpacing < 0 ? DirectionLeft : DirectionRight;
29
30 //移动的 X 轴间距值是否符合要求,足够大
31 if (ABS(tickleSpacing) >= kMinTickleSpacing) {
32 //判断是否有三次不同方向的动作,如果有则手势结束,将执行回调方法
33 if (_lastDirection == DirectionUnknown ||
34 (_lastDirection == DirectionLeft && currentDirection == DirectionRight) ||
35 (_lastDirection == DirectionRight && currentDirection == DirectionLeft)) {
36 _tickleCount++;
37 _currentTickleStart = tickleEnd;
38 _lastDirection = currentDirection;
39
40 if (_tickleCount >= kMaxTickleCount && self.state == UIGestureRecognizerStatePossible) {
41 self.state = UIGestureRecognizerStateEnded;
42 //NSLog(@"自定义手势成功,将执行回调方法");
43 }
44 }
45 }
46 }
47
48 - (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event {
49 [self reset];
50 }
51
52 - (void)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event {
53 [self reset];
54 }
55
56 @end
ViewController.h
ViewController.m
1 #import <UIKit/UIKit.h>
2 #import "KMGestureRecognizer.h"
3
4 @interface ViewController : UIViewController
5 @property (strong, nonatomic) UIImageView *imgV;
6 @property (strong, nonatomic) UIImageView *imgV2;
7 @property (strong, nonatomic) KMGestureRecognizer *customGestureRecognizer;
8
9 @end
1 #import "ViewController.h"
2
3 @interface ViewController ()
4 - (void)handlePan:(UIPanGestureRecognizer *)recognizer;
5 - (void)handlePinch:(UIPinchGestureRecognizer *)recognizer;
6 - (void)handleRotation:(UIRotationGestureRecognizer *)recognizer;
7 - (void)handleTap:(UITapGestureRecognizer *)recognizer;
8 - (void)handleLongPress:(UILongPressGestureRecognizer *)recognizer;
9 - (void)handleSwipe:(UISwipeGestureRecognizer *)recognizer;
10 - (void)handleCustomGestureRecognizer:(KMGestureRecognizer *)recognizer;
11
12 - (void)bindPan:(UIImageView *)imgVCustom;
13 - (void)bindPinch:(UIImageView *)imgVCustom;
14 - (void)bindRotation:(UIImageView *)imgVCustom;
15 - (void)bindTap:(UIImageView *)imgVCustom;
16 - (void)bindLongPress:(UIImageView *)imgVCustom;
17 - (void)bindSwipe;
18 - (void)bingCustomGestureRecognizer;
19 - (void)layoutUI;
20 @end
21
22 @implementation ViewController
23
24 - (void)viewDidLoad {
25 [super viewDidLoad];
26
27 [self layoutUI];
28 }
29
30 - (void)didReceiveMemoryWarning {
31 [super didReceiveMemoryWarning];
32 // Dispose of any resources that can be recreated.
33 }
34
35 #pragma mark - 处理手势操作
36 /**
37 * 处理拖动手势
38 *
39 * @param recognizer 拖动手势识别器对象实例
40 */
41 - (void)handlePan:(UIPanGestureRecognizer *)recognizer {
42 //视图前置操作
43 [recognizer.view.superview bringSubviewToFront:recognizer.view];
44
45 CGPoint center = recognizer.view.center;
46 CGFloat cornerRadius = recognizer.view.frame.size.width / 2;
47 CGPoint translation = [recognizer translationInView:self.view];
48 //NSLog(@"%@", NSStringFromCGPoint(translation));
49 recognizer.view.center = CGPointMake(center.x + translation.x, center.y + translation.y);
50 [recognizer setTranslation:CGPointZero inView:self.view];
51
52 if (recognizer.state == UIGestureRecognizerStateEnded) {
53 //计算速度向量的长度,当他小于200时,滑行会很短
54 CGPoint velocity = [recognizer velocityInView:self.view];
55 CGFloat magnitude = sqrtf((velocity.x * velocity.x) + (velocity.y * velocity.y));
56 CGFloat slideMult = magnitude / 200;
57 //NSLog(@"magnitude: %f, slideMult: %f", magnitude, slideMult); //e.g. 397.973175, slideMult: 1.989866
58
59 //基于速度和速度因素计算一个终点
60 float slideFactor = 0.1 * slideMult;
61 CGPoint finalPoint = CGPointMake(center.x + (velocity.x * slideFactor),
62 center.y + (velocity.y * slideFactor));
63 //限制小[cornerRadius]和大边界值[self.view.bounds.size.width - cornerRadius],以免拖动出屏幕界限
64 finalPoint.x = MIN(MAX(finalPoint.x, cornerRadius),
65 self.view.bounds.size.width - cornerRadius);
66 finalPoint.y = MIN(MAX(finalPoint.y, cornerRadius),
67 self.view.bounds.size.height - cornerRadius);
68
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com