浏览器HTTP缓存原理分析
作者:网络转载 发布时间:[ 2015/10/28 15:34:01 ] 推荐标签:软件测试 服务器
① cache-control 用来做缓存过期判断
常用指令:
no-cache 不直接使用缓存,始终向服务器发起请求
max-age 缓存过期时间,是一个时间数值,比如3600秒,设置为0的时候效果等同于no-cache
s-maxage 给缓存代理用的指令,对直接返回资源的server无效,当s-maxage生效时,会忽略max-age的值
only-if-cached 若有缓存,则只使用缓存,若缓存文件出问题了,请求也会出问题
② Pragma 用来做缓存过期判断
它可以取值no-cache
这是一个http1.0遗留的字段,当它和cache-control同时存在的时候,会被cache-control覆盖
③ if-match / if-none-match 用来做资源更新判断
这个指令会把缓存中的Etag传给服务器,服务器用它来和服务器端的资源Etag进行对比,若不一致则证明资源被修改了,需要响应请求为 200 OK
④ if-modified-since 用来做资源更新判断
这个指令会把文件的上一次缓存中的文件的更新时间传给服务器,服务器判断文件在这个时间点后是否被修改,如果被修改过则需要响应请求为200 OK
response缓存相关首部字段

① cache-control 用来设置缓存过期时间
常用指令:
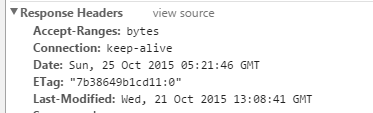
no-cache 让客户端不直接使用缓存,始终向服务器发起请求,不设置默认是这个,上边截图中的请求是省略了,所以客户端不会直接使用缓存。
max-age 缓存过期时间,是一个时间数值,比如3600秒,设置为0的时候效果等同于no-cache
s-maxage 给缓存代理用的指令,对直接返回资源的server无效,当s-maxage生效时,会忽略max-age的值
private/public 默认是private,只在一个浏览器中缓存,设置为public时缓存可被多个用户共享
② Etag 用来设置根据资源内容生成的实体标签
这个值有强tag和弱tag,区别是计算方式不同,只有强tag才会在资源被更新的时候立即发生变化,请求首部中的if-match/if-none-match字段会传回这个值给服务端
③ age
这个字段用来告诉客户端,这个response是在多久前被创建的,单位为秒,缓存服务器返回资源的时候必须创建此字段
实体首部缓存相关字段
response的head里边可能还包括实体首部,实体首部是紧跟在response首部后边的。
①last-modified-time ——用来设置资源后修改时间
②Exprire —— 设置文件过期时间
这个字段的作用和cache-control相同,不同的是它直接指定一个缓存过期时间点,容易受客户端时间的影响。
这也是一个遗留的字段,和cache-control同时存在的时候会被后者覆盖
缓存配置的一些注意事项
① 只有get请求会被缓存,post请求不会
② Etag 在资源分布在多台机器上时,对于同一个资源,不同服务器生成的Etag可能不相同,此时会导致304协议缓存失效,客户端还是直接从server取资源。可以自己修改服务器端etag的生成方式,根据资源内容生成同样的etag。
③ 系统上线,更新资源时,可以在资源uri后边附上资源修改时间、svn版本号、文件md5 等信息,这样可以避免用户下载到缓存的旧的文件
④ 观察chrome的表现发现,通过链接或者地址栏访问,会先判断缓存是否过期,再判断缓资源是否更新;F5刷新,会跳过缓存过期判断,直接请求服务器,判断资源是否更新。
目前只能回忆起这些了,以后遇到了再补充吧~
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com