测试工具---js-test-Driver
作者:网络转载 发布时间:[ 2013/9/9 15:59:53 ] 推荐标签:
server: http://serverIP:port/projectName //server: http://localhost:8080/test----设置服务器的默认地址
load:
- src/*.js //在test case 运行之前被browser加载的javascript源文件
- src-test/*.js //test case 的源文件
exclude:
- src/exclude.js //从不加载该文件
serve:
- css/main.cs //加载静态文件(images、css、html)
proxy: //设置代理。主要适用于对于大型的应用程序(与服务器进行交互的)进行测试
- {matcher: "/matchedPath", server: http://localhost:7000}
- {matcher: "/wildcardPath/*", server: http://localhost:8000/}
- {matcher: "*", server: http://localhost/whatever}
timeout: 90 //设置超时时间
4.打开视图windows ------ show view ----- javascript ------ JsTestDriver
5.启动服务器,点击需要测试的浏览器,启动浏览器

6.配置运行环境,运行test

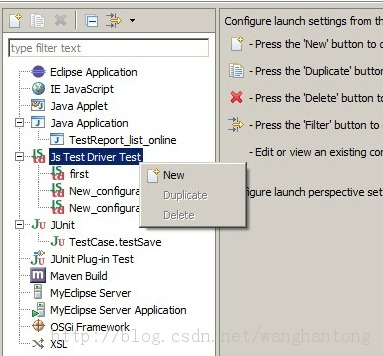
6.1 创建新的test实例:

相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com