HTML DOM测试应用
作者:网络转载 发布时间:[ 2013/9/25 16:23:44 ] 推荐标签:
5.DOM在WEB测试中的显著优势
利用DOM完成QTP无法完成的任务
使用CurrentStyle验证对象
HTML源码:
<style>
.class_visible{visibility:"visible"}
.class_hidden{visibility:"hidden"}
</style>
<div class=class_hidden id="ID_001">
<p>DHTML using DISPLAY</p>
</div>
QTP中代码:
Set oElementDocument=Browser("micClass:=Browser").Page("micClass:=Page").WebElement("html id:=ID_001").Object
isVisible=oElementDocument.currentstyle.visibility
If isVisible="hidden" Then
msgbox "object is hidden"
Else
msgbox "object is visible"
End If
此处如果用QTP的Exist方法,结果永远返回True。因为此对象的确是存在于网页中,但是被设置了不可见,而Exist方法只能验证对象是否存在,却不能验证是否隐藏。
而Document对象下的currentstyle可以直接访问style sheets。
利用DOM提升性能
当对象较多时,使用DOM较为占优势,数量越多越明显,比如有1000个文本框的HTML页面,每个文本框的name属性都由text_开头,之后由1到1000递增,脚本如下:
<html>
<head>
<script language="vbscript">
function msg
for i=1 to 1000
tt=tt+"<input type='text' name='text_"+cstr(i)+"'>"
next
Document.getElementByID("aaa").innerHTML=tt
end function
</script>
</head>
<body>
<input type="button" value="click it" onclick="msg">
<div id="aaa"></div>
</body>
</html>
把以上脚本保存成HTML,打开此HTML,点击按钮生成1000个文本输入框。比较QTP描述性编程和DOM操作脚本的性能。
QTP描述性编程脚本:
Services.StartTransaction "inputvalue"
For i=1 to 1000
Browser("micClass:=Browser").Page("micClass:=Page").WebEdit("name:=text_"+cstr(i)).Set "value"+cstr(i)
Next
Services.EndTransaction "inputvalue"
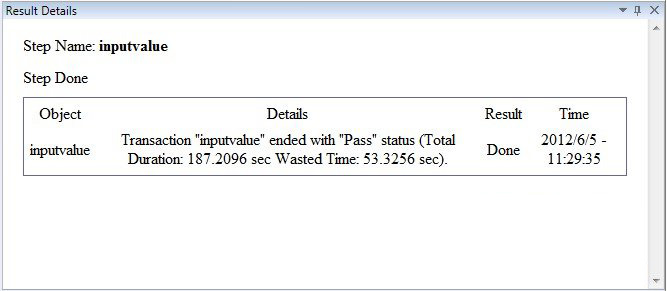
结果:

DOM操作脚本:
Services.StartTransaction "inputvalue"
For i=1 to 1000
Browser("micClass:=Browser").Page("micClass:=Page").Object.getElementsByName("text_"+cstr(i))(0).value="value"+cstr(i)
Next
Services.EndTransaction "inputvalue"
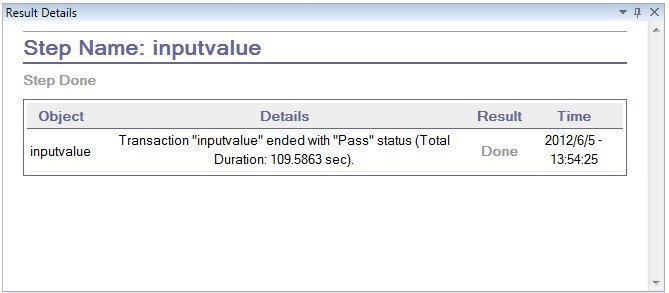
结果:

相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com