使用dynatrace+showslow进行前端性能测试
作者:网络转载 发布时间:[ 2013/8/7 13:55:07 ] 推荐标签:
1.背景
应用的性能测试与优化目前主要停留在服务器端的反馈,而对于前端性能标准的研究与测试相对比较空白,缺乏统一的标准与工具。众所周知,浏览器html组件的下载及渲染性能直接影响终的用户体验,目前应用的前端性能有许多优化空间,因此对前端性能进行测试与监控,有利于提升客户体验,做到全方位的性能监控,实现“客户第一”的价值。
2.前端性能标准
目前较为流行且免费的前端性能评测标准及工具,是以yahoo的yslow及google的pagespeed为主。yslow和page speed是两款firefox浏览器下功能类似的插件,其主要功能是在用户访问网页时,可用此插件对当前访问的网页按若干条固定的评分标准进行前端性能评分。另有dynatrace也提供与yslow和page speed类似的评价标准。
2.1 yslow
评分标准:主要有35条评分标准,具体标准参见官方文档http://developer.yahoo.com/performance/rules.html。
插件下载:http://developer.yahoo.com/yslow/
插件运行:插件运行后,在firefox中访问网页,插件将会显示对该网页的评分,15个标准(使用到的评分标准数在不同版本的yslow插件中有所不同)从A-F进行打分。下图是对阿里巴巴中文网站首页的一个打分情况:
.gif)
2.2 page speed
评分标准:pagespeed主要的评标准有29条http://code.google.com/speed/page-speed/docs/rules_intro.html
插件下载:http://code.google.com/speed/page-speed/download.html
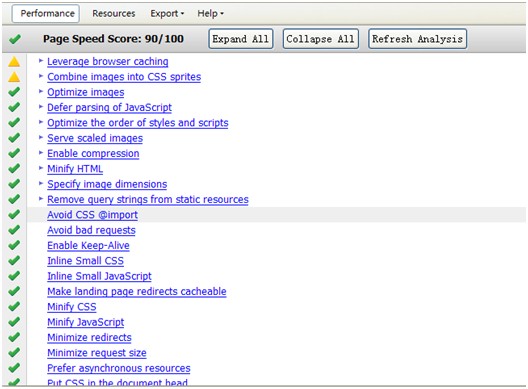
插件运行:pagespeed除了支持firefox外,还支持google chrome浏览器,下图是在firefox中用page speed评估http://www.1688.com的结果

2.3 dynatrace ajax edition
评分标准:评分标准分为四个大类,包括Cache、网络、Server端、JavaScript代码,每个大类都有A~F六个等级,各个大类下面的佳实践细则与yslow及page speed类似http://community.dynatrace.com/ext/ajax/PUB/Best+Practices+on+Web+Site+Performance+Optimization。
下载安装:https://www.dynatrace.com
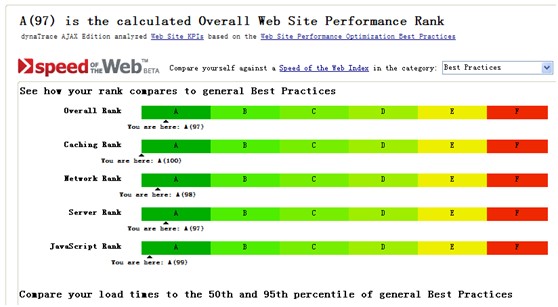
运行情况:dynatrace可以支持firefox和ie,且其可支持到函数级的度量分析,在windows下运行dynatrace如下图所示

3.方案选择
3.1dynaTrace Ajax Edition
dynaTrace Ajax Edition是一款免费的前端性能评测工具,与非常的yslow及page speed相比,其仍有几个不容忽视的优点:
1)支持IE浏览器,这个优点直接另外两个工具
2)支持JS函数级的性能分析
3)对每条细则的建议更加详细具体
3.2showslow
showslow是yslow的数据收集与展示平台http://www.showslow.com/,它是一个开源的php项目,可以用来与firefox的yslow插件、page speed插件或者dynatrace通信,收集插件或程序所发送过来的信息并集中展示。只需要在dynatrace安装目录下进行一些设置,即可自动实现上传结果到showslow平台作为存档、分析及监控。
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com