手机GUI自动化测试介绍
作者:网络转载 发布时间:[ 2013/5/22 10:23:26 ] 推荐标签:
完成自动化脚本后,可以通过点击Instruments 的Record按钮来运行,也可以通过instruments相关命令来运行。前者适合于调试,后者适合于持续集成。
从图3可以看出,对应的UI 组件需要逐层指定。定位这些组件有两种方式。对于iOS 5以上的系统可以通过录制生成脚本,但录制的方式可能会记录错误。所以为了定位准确的组件位置,需要调用logElementTree ,将当前屏幕组件的层次树状结构打印到日志中,通过日志定位组件。
从上图也可以看出UI Automation 所提供的验证机制有些繁琐,验证每一个组件是否存在都需要去做判断。这仅仅是冰山一角,UI Automation会对捕获到弹出窗口(alert)点击默认操作按钮,提供的日志文件也不便于分析,所以我们有必要对UI Automation的接口进行二次封装,更方便去编写自动化用例。
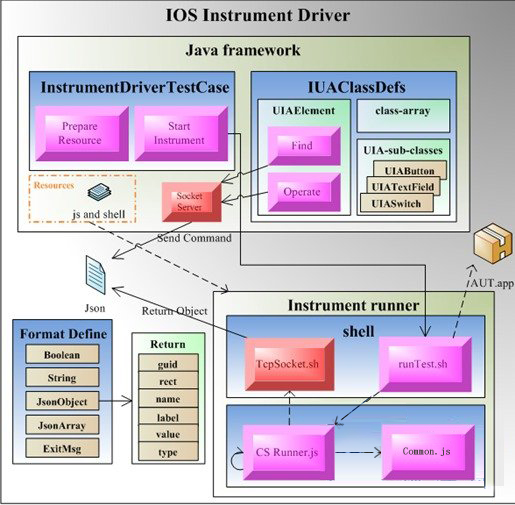
Athrun也提供了iOS的自动化框架,有三种实现方式。第一种AppFramWork是代码注入型,需要在源码中插入测试代码,Objective-C编写测试用例,自动化成本较高,不建议使用。第二种instrument Athrun是对UI Automation的接口进行扩展,提高了原有接口运行的稳定性。第三种instrumentDriver基于instrument JS框架来开发InstrumentDriver服务端,在java上实现客户端,使用java脚本控制iOS自动化执行。该框架还实现了单步运行,调试等UI Automation没有的功能。图4为instrumentDriver的架构图:

图4 instrumentDriver 架构图
从instrumentDriver的介绍可以看出,相比苹果所提供的UI Automation是有不少优点的。目前由于我们需要通过自动化脚本配合instruments 其他性能检测工具来实现对应用程序的性能测试,所以依旧采用instruments 原生工具配合扩展的JS脚本的方式。后续如果可以找到更好的获取性能数据的办法,会逐渐转向instrumentDriver的方式来实现iOS的自动化。
对比
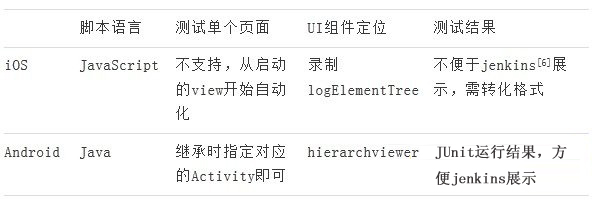
从表2可以简单看一下目前我们选择的iOS和Android自动化工具的区别:

表2 iOS和Android自动化工具对比
结语
自动化的实现一定程度上提升了我们的测试效率,由于互联网产品迭代速度较快,这里建议大家自动化从冒烟测试做起,用例设计要尽可能简洁,多做封装,以便降低维护成本。同时实现自动化的持续集成,更早介入测试,更早发现问题。在此基础之上,我们还可以通过自动化配合获取性能数据的脚本来实现对应用程序的性能测试。这些工作可以使得我们的测试覆盖更广,测试力度更深,更好的检测和监控产品质量。
原文:http://techblog.youdao.com/?p=571
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com