Web自动化页面样式检查尝试
作者:网络转载 发布时间:[ 2013/4/26 11:19:10 ] 推荐标签:
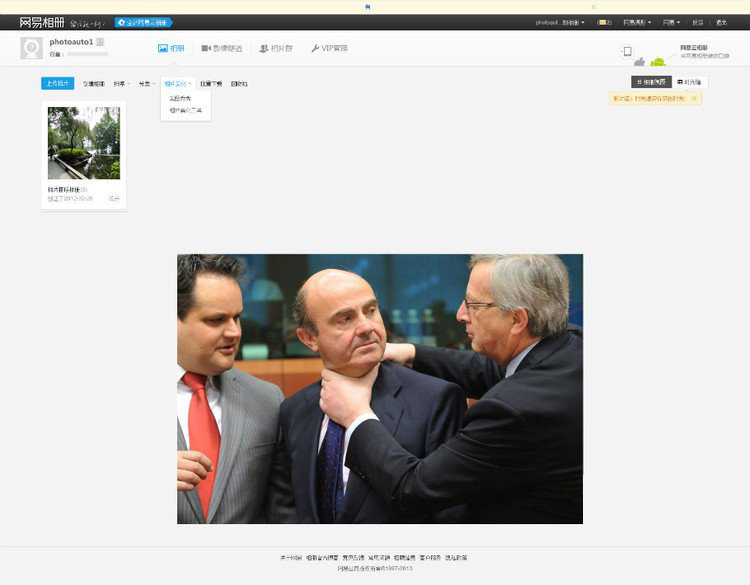
运行程序进行截图比较(为了对比,在运行时设置默认显示下拉菜单):

输出差异图片,差异处标色突出:

由于检查点取的是元素相对于页面的位置,因此在任何CSS布局上值的偏差都会导致对比的失败,换言之,比如待检查的元素向下偏移了一个像素,那么在空出的那一个元素的位置的色差会发生变化,也会通过对比得出差异。通常样本图片一旦确定后不需要经常发生变动,如果遇到需求变更导致的页面样式排版等的变化,只需要重新选取一张样本图片即可。
这种对比方法适用于样式回归,在脚本运行到需要验证元素样式的位置插入验证方法即可。另外值得注意的是,样本图片和每次得到的截图必须有同样的分辨率,不然会匹配失败。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系SPASVO小编(021-61079698-8054),我们将立即处理,马上删除。
相关推荐
什么是Web应用压力测试?常用指标?怎么做?web功能测试的常见检查点Web兼容性测试一般包括哪些方面?Web性能测试需要注意的测试点给你一个网站,你如何来做自动化测试的?Web网站测试流程及方法APP和web埋点的区别是什么?埋点中常提的事件监测是什么?什么是web端性能测试系统的基本性能需求?盘点web端测试和移动端测试的区别有哪些使用AutoRunner录制Web应用程序的脚本Web自动化之Headless Chrome概览Java Web入门必知11个免费的Web安全测试工具Web测试学习总结Web自动化测试原理Java webdriver如何获取浏览器新窗口中的元素?Web应用系统测试

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11热门文章
常见的移动App Bug??崩溃的测试用例设计如何用Jmeter做压力测试QC使用说明APP压力测试入门教程移动app测试中的主要问题jenkins+testng+ant+webdriver持续集成测试使用JMeter进行HTTP负载测试Selenium 2.0 WebDriver 使用指南














 sales@spasvo.com
sales@spasvo.com