开发环境及TTCN-3的Hello World
作者:网络转载 发布时间:[ 2013/12/2 14:12:31 ] 推荐标签:
完成后项目的结构图如下,分为两个文件夹,分别是ttcn与c文件

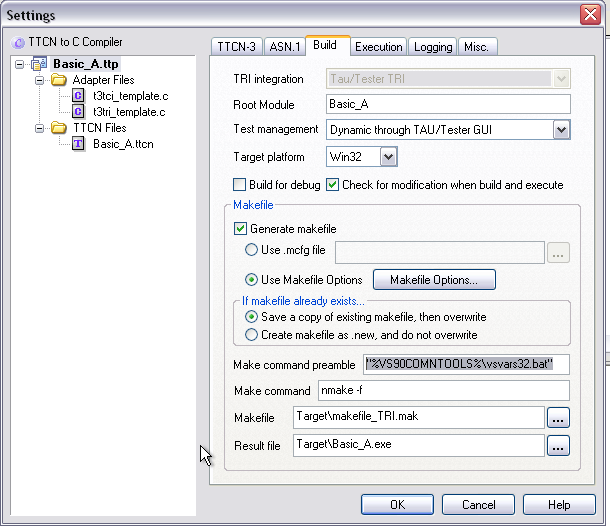
右键HelloWorld.ttw,选择Settings配置,注意在Build中要添上vsvars32.bat的正确路径

接下来在HelloWorld.ttcn文件中加入如下代码
|
module HelloWorld {
function Hello(){
log("Hello world !!");
}
control{
//直接打印hello world
log("Hello world !");
//通过函数调用打印hello world
Hello();
}
}
|
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系SPASVO小编(021-61079698-8054),我们将立即处理,马上删除。
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11热门文章
常见的移动App Bug??崩溃的测试用例设计如何用Jmeter做压力测试QC使用说明APP压力测试入门教程移动app测试中的主要问题jenkins+testng+ant+webdriver持续集成测试使用JMeter进行HTTP负载测试Selenium 2.0 WebDriver 使用指南














 sales@spasvo.com
sales@spasvo.com