Web页面性能测试工具浅析
作者:网络转载 发布时间:[ 2013/10/16 13:39:22 ] 推荐标签:
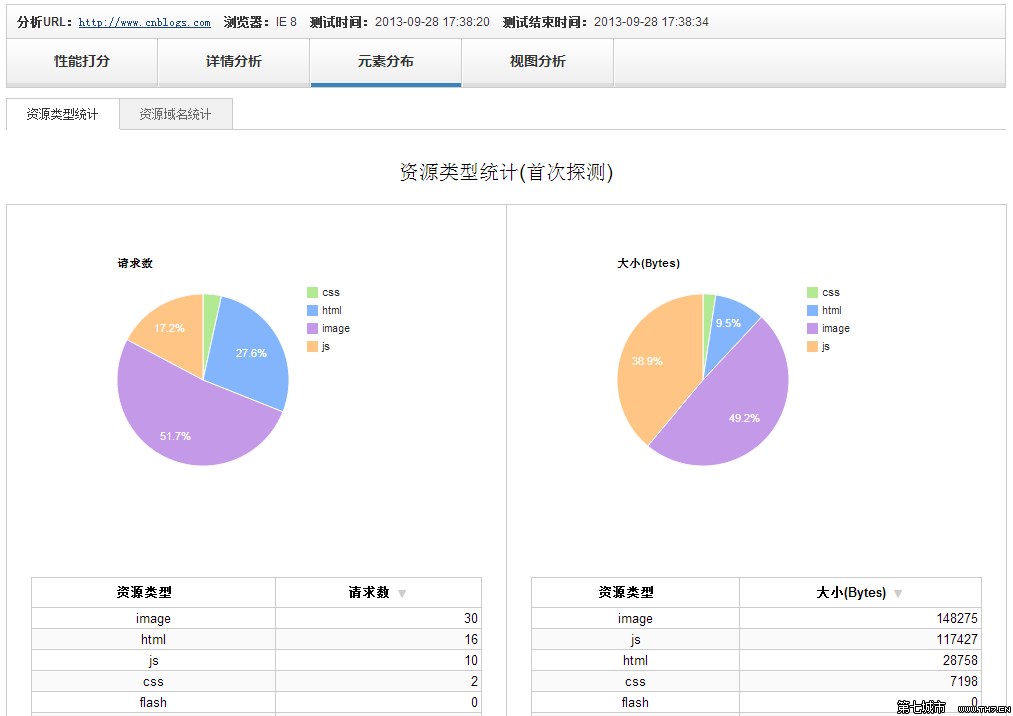
三、元素分布

s)资源类型统计:css,html,image,js,other(请求数,大小)
t)资源域名统计:请求域名个数及次数
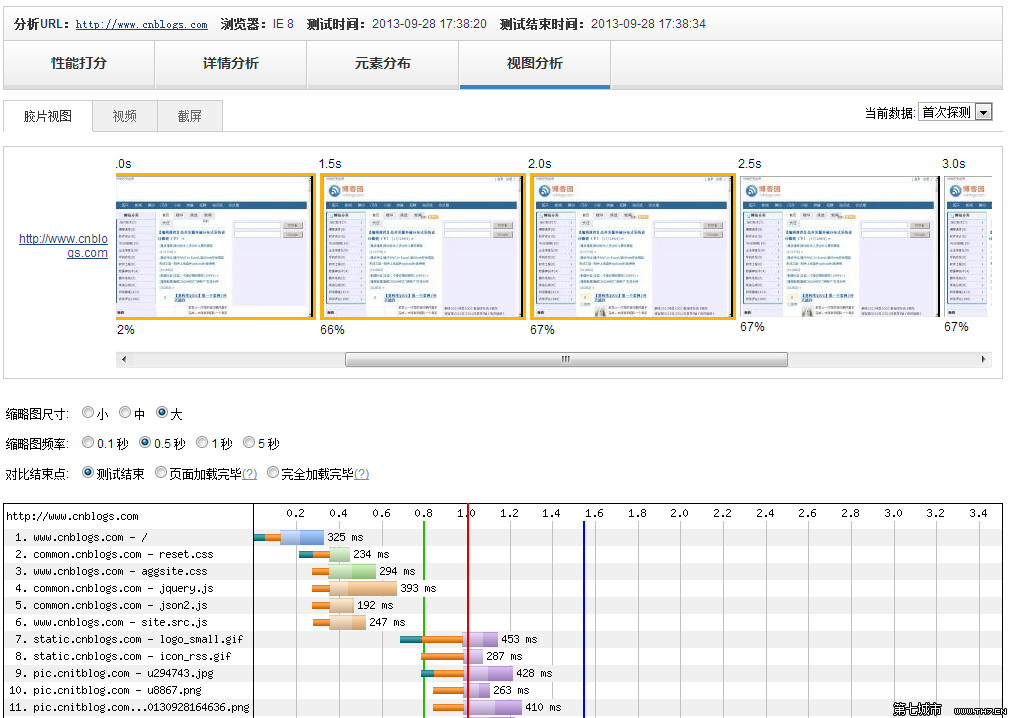
四、视图分析

将整个网页生成的过程以胶片视图、视频、截屏的形式展现出来,并提供详细的状态栏加载日志。
YSlow:
火狐插件(自行安装)
评分等级指标:
1.确保少量的HTTP请求(合并JS,CSS图片等)
2.使用内容分发CDN
3.设置过期的HTTP Header.设置Expires Header可以将脚本, 样式表, 图片, Flash等缓存在浏览器的Cache中。
4.使用gzip压缩
5.将CSS放置html头部
6.将JavaScript放置底部
7.Avoid CSS expressions
8.使用外部引用JavaScript与CSS
9.减少DNS解析
10.压缩JavaScript和CSS
11.避免URL重定向。URL redirects are made using HTTP status codes 301 and 302. They tell the browser to go to another location.
12.删除重复JavaScript和CSS
13.设置ETags
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com