性能测试知多少---了解前端性能
作者:网络转载 发布时间:[ 2012/7/31 13:28:19 ] 推荐标签:
在firefox浏览菜单栏“工具”---添加组件---搜索firebug下载安装重启浏览器。
同样对百度首页的访问:http://www.baidu.com/

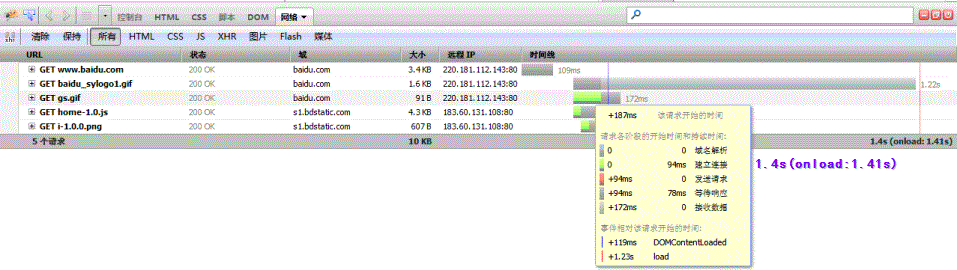
从上面图中看到请求的大小为10KB;响应时间1.4秒。清楚的发现这数据可以远远大于ab工具所得到的数据。仔细观察发现,firebug给出的数据,访问 http://www.baidu.com/ 网址时,客户端(浏览器)和应用之间的数据交互并非1次,而是5次。
我们再分析其中的一个请求,firefox给出的的图形中,有红色和蓝色两种颜色的线条。蓝色表示到此刻发生了DOMContentLoaded事件。红色线条表示onload事件被触发。DOMContentLoaded事件W3C推荐的标准事件,它发生在页面的DOM树建成时,而onload则发生在页面所有的资源(图片文件、CSS文件、js文件等)都被下载完成后。
从上图的右下角,我们会得到两个响应时间,1.41秒是onload事件被触发的时间,前面的1.4秒则是页面的所有请求都返回所需要的总时间。那么哪个时间才是用户感受到的响应时间呢?准确的说,两个都不是。用户的感受是个不确定的状态,取决于页面本身的类型以及呈现手段。如果某页面仅为用户提供阅读信息,一旦页面上开始出现可供阅读的内容,用户开始阅读了。那么,用户认为响应时间是发出请求到页面上出现可阅读信息。如果页面存在大量的交互内容,需要用户填写或在页面上进行拖拽等操作,在这种情况下,只有当页面的所有元素都被下正确的呈现出来,所有的js文件都已经执行完成后,用户才会感受到这个页面已经绪。
Web前端性能的研究并不是为了准确地得到一个响应时间数据,实际上,根据friebug图表的结果,web性能一部分取决于web服务器和应用服务器(建立连接,下载连接),别一部分取决于浏览器的实现机制、web页面上的js的执行等。取决于web服务器和应用服务器的响应时间与服务器的负载、压力等相关;而取决于浏览器实现机制与js文件执行所需要的时间则几乎与服务器端的负载和压力无关。那么web端的响应时间也是总响应时间的一部分,那么有必要web端的性能进行了解。
那么前端性能这么见效,为什么还要去做后端性能测试呢?因为他们关注点不同,前端性能关注单个用户的感受。后端性能关注是更多用户访问系统时,服务器能更稳定、更快的处理用户发来的请求。一个强大的后台是前台的基础。
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com