多浏览器测试对比工具
作者:网络转载 发布时间:[ 2012/11/1 9:58:22 ] 推荐标签:
各浏览器内核不一样,支持的css标准不一样,因此前端开发人员对各个浏览器的兼容性很头疼。不仅如此,前端的测试人员也身受其害。同样的功能,需要在不同的浏览器中重复地操作与观察。即使已将前端的case自动化,还需要搭建不同的浏览器环境,在各浏览器中一一发起执行。既然case已经自动化运行,能否再进一步, 若case能在各个浏览器下自动的运行,则能减少测试人员搭建多浏览器环境与串行多次运行case的代价。
现状
目前已有工具可在浏览器兼容性的测试中给出一些辅助。笔者觉得可将它们按功能可归为三类:一类是可将同一url在多个浏览器中打开并返回截图的工具,比如 Browsershots、SuperPreviewIE;一类是提供一系列备选浏览器,在不需要在机器上安装各浏览器的情况下,模拟指定的浏览器操作的工具,比如Browser Sandbox、IEtester;另一类是检测js错误工具,可在不需安装多浏览器的情况下检查js是否能运行成功,比如crosscheck。此类工具的缺点都在于不能将对同一页面的操作同步到多个浏览器中,只能减少各浏览器的安装成本,测试时仍需对每个浏览器逐一检查。另外,sandbox与 ietester是否反应页面在各浏览器下的真实结果还有待确认。
多浏览器测试对比工具
笔者设计的多浏览器测试对比工具,也并不能将测试人员从浏览器兼容性测试的工作中解放出来,但是,它可以减少您在windows下安装ie6ie7 ie8firefox3.6chrome的工作,自动地在各个浏览器中完成case的执行,并行执行case来节约case运行时间,它还可以返回各浏览器中运行的截图供您一次性查看,同时运用基于分块的直方图相似度对比各浏览器的截图图像,以给您查看图像时提供参考。
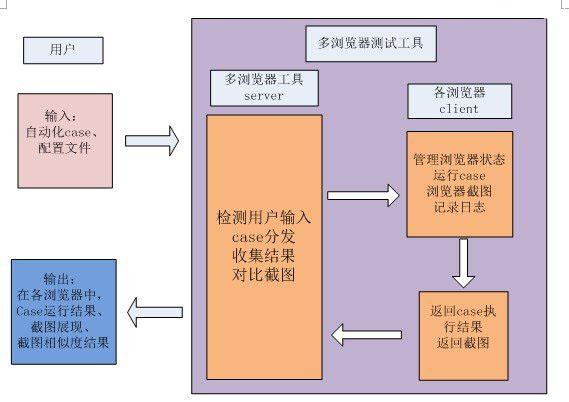
多浏览器测试对比工具的功能图如下:

使用多浏览器工具,用户只需将可执行的自动化case及配置文件传入ftp即可,由工具会自动地检查ftp目录是否有case输入,读取配置文件后,自动地完成case的分发、执行、截图与结果收集。
1. 输入数据
工具会检查某个目录下是否有文件夹,用户只需将含有自动化case及配置文件的文件夹上传到此目录下,工具检测到用户输入后,会根据配置文件中指定的浏览器类型,将case分发到浏览器对应的机器上,并发起case的执行。
配置文件格式如下:
2. 输出结果
此工具将收集各浏览器测试的结果,如下,每个以浏览器类型命名的文件夹下是各浏览器的截图及运行日志,在server的日志中,给出各浏览器截图的相似度对比结果。
3. 关于实现
1) 多浏览器环境的建立
每个浏览器都在windows环境下真实地安装,从而得到真正各版本浏览器下运行的结果。各浏览器安装在一台或多台机器上,由由server端记录着各个浏览器类型所对应的机器及机器提供case上传、远程调用的端口号。各浏览器所在机器部署着多浏览器工具的client,提供了查询client空闲状态、运行case、返回运行结果等接口供server端调用。
(2)case的分发
Case的分发到哪台机器,意味着case会在这台机器上执行。目前的case分发采用着为简单的方法。每次server只运行一个应用,即当有多个 case文件夹同时上传到ftp后,会依次处理每一个上传。当server端检测到case输入时,根据配置文件中选择的浏览器类型,依次查询对应浏览器所在的机器列表中,有哪台机器是空闲的,若有空间的机器,则将case部署到此机器上。对获取空闲机器的操作加锁,以保证不会出现并发时对机器的获取有误。Server建立各浏览器运行case的线程,由配置文件中,case在各个浏览器下串并行配置来确定线程的运行顺序。
采用以上方法来分发case,虽然简单方便,但存在着资源利用不充足的问题。可能出现正在运行的case在等待符合条件的空闲机器,而现在空闲的机器虽然不满足此时case的浏览器要求,却可能满足下一个输入满足的浏览器类型。笔者目前还没有想到好的算法。若所有的case全为并行,则可将解析所有的待运行case,按case浏览器类型组成数组,当有空闲机器时,从数组中找出能满足条件的先运行。但因case可设置为串行,此方法便不可行了。若大家有满足串并行要求、又能充分利用机器资源的算法,欢迎交流。
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com