近在对testlink系统上做点东西,在定位部分元素时折腾了一段时间才搞定,特此记录
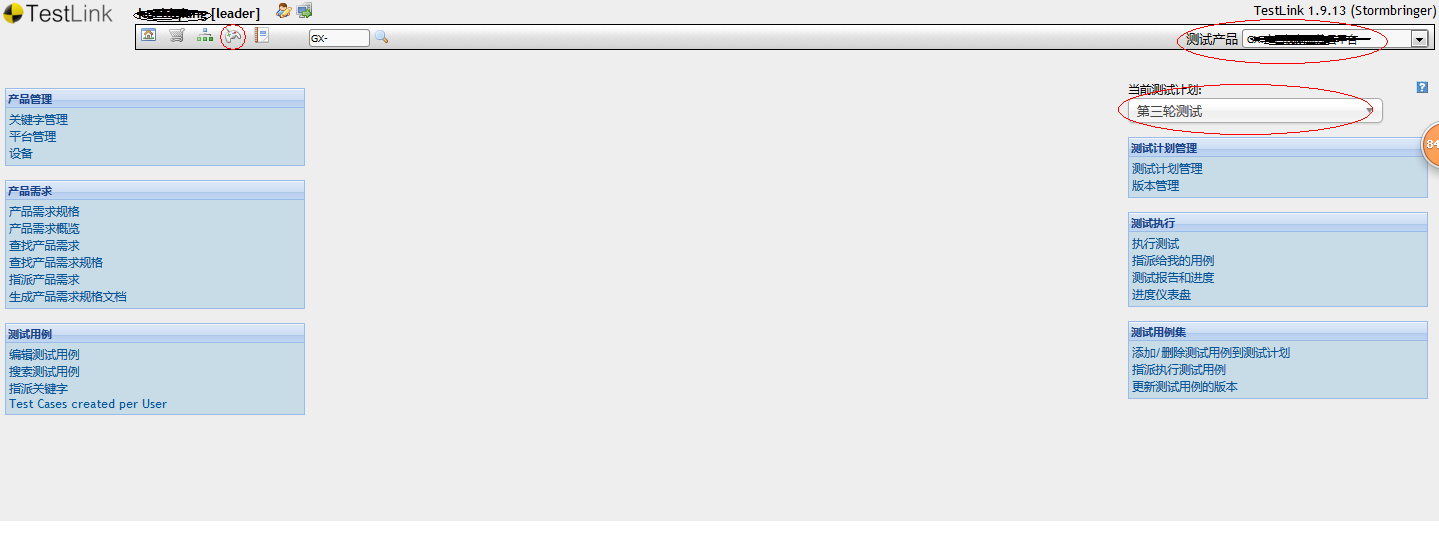
如下图

要定位红色框部分
一:先分析testlink页面结构,如下
如二个frame组成,一个是titlebar另一个是主frame,所以在定位时必须切换才能定位到相关元素
<frameset rows="70,*" frameborder="0" framespacing="0">
<frame src="lib/general/navBar.php?tproject_id=0&tplan_id=0&updateMainPage=1" name="titlebar" scrolling="no" noresize="noresize" />
<frame src="lib/general/mainPage.php" scrolling='auto' name='mainframe' />
<noframes>
<body>TestLink required a frames supporting browser.</body>
</noframes>
</frameset>
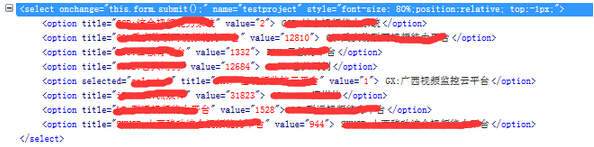
二、定位测试产品并选择对应产品内容:

browser.switch_to_frame('titlebar') #切换到iframe为titlebar上
print browser.current_url
#browser.find_element_by_name('testproject').click()
#遍历下拉框并选择需要的项目
select = browser.find_element_by_name("testproject")
allOptions = select.find_elements_by_tag_name("option")
for option in allOptions:
print "Value is: " + option.get_attribute("value")
print "Text is:" +option.text
if testconfig['testprojectid'] in option.text:
option.click()
break
time.sleep(1)
browser.find_element_by_xpath("//img[@title='执行']").click() #执行用例