Browsersync浏览器同步测试工具
作者:网络转载 发布时间:[ 2016/5/17 10:43:17 ] 推荐标签:WEB测试 兼容性测试
什么是browsersync?
browsersync可以实时监控代码文件的修改(html、css、js、less等等),文件被保存发生变化的时候browsersync可以自动刷新页面,免去手动F5的麻烦步骤。更重要的是,browsersync利用nodejs的特性创建一个临时的可访问的服务器,方便在局域网内使用手机,平板电脑等其他移动设备进行实时的调试。

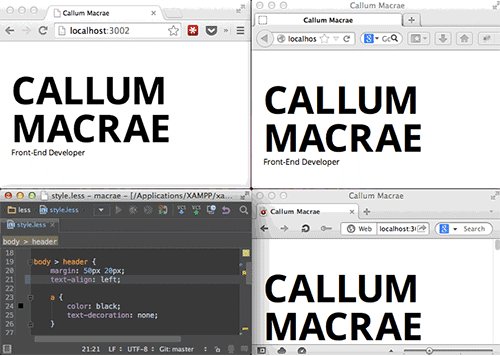
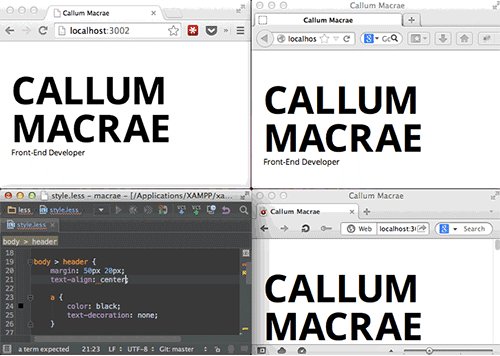
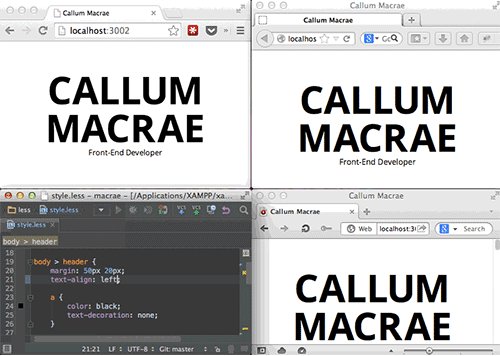
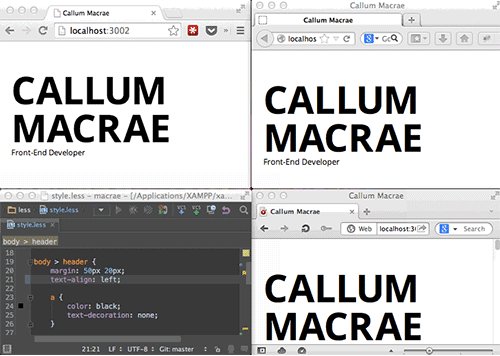
sync-demo.gif

scroll-demo.gif
如何安装browsersync?
1.安装nodejs
https://nodejs.org 登录nodejs官方网站下载新的nodejs,无论是mac os windows或者linux nodejs都有很好的安装方式。
2.安装browsersync
打开命令提示符或者terminal输入
npm install -g browser-sync
进行全局安装,这样可以在任何一个项目上使用该工具。
如何使用browsersync?
静态网站(前端)
如果是静态网站,在命令提示符的情况下直接cd到静态网站的根目录
browser-sync start --server --files **
browsersync会启动并且打开默认的浏览器,显示项目首页。
**表示的是监听目录下所有文件。
browser-sync start --server --files "css/*.css, *.html"
css/.css, .html表示监听css文件夹下所有的css文件,以及根目录下的所有html文件。
动态网站(后台)
如果是动态网站比如php或者python不能用browsersync自带的服务器启动,需要使用代理模式
browser-sync start --proxy "主机名" "css/*.css"
browser-sync start --proxy "jianshu.com" "css/*.css"
配合npm开发使用
每次在使用browser-sync的时候打命令太长了非常不方便,为了方便在项目中使用可以结合package.json使用。
具体方法
1.进入到项目根目录
npm init
创建package.json文件。
2.打开package.json文件添加配置。

在scripts里面填写
"dev":"browser-sync start --server --files **"
保存。
3.打开命令提示符进入到项目根目录
输入
npm run dev
可以启动browsersync的监听命令。

相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com