可及性(accessibility)测试工具Pa11y
作者:大大灰灰狼 发布时间:[ 2016/5/12 11:17:21 ] 推荐标签:软件测试 软件测试工具
什么是可及性测试?
可及性是用来描述产品、设备、服务或环境对人群的适用范围大小的程度的一般性术语。”(Wiki: Accessibility is a general term used to describe the degree to which a product, device, service, or environment is available to as many people as possible.) 说的通俗一些,是衡量一个软件在有限的条件下能被多少人顺利使用的标准。
网络信息要能够以“无障碍”的方式传达给用户,基本上包含三个要素:
网页内容应遵照规范设计:如政府所颁订的无障碍网页规范,及国际组织W3C公布的“网页内容无障碍设计指引”(WCAG 2.0)。
良好的信息辅具,如屏幕报读软件、点字显示器等。
用户要具备足以操作浏览辅具的能力:经过良好的训练与学习,视障或学习障碍者仍然可以获取所需的网页信息。
例如有一位盲人需要来访问淘宝网,他可能会使用一些辅助工具例如发声器等来协助他读网站。这个辅助工具可能需要用一些基于accessibility的标准去做读取网页元素的工作。如果这个时候淘宝网的accessibility不够标准,则可能造成这些辅助工具达不到预期效果。
可及性测试工具Pa11y
Pa11y是一套自动化的accessibility测试工具,其通过在命令行执行HTML_CodeSniffer脚本后,探测html源文件是否满足民间标准WCAG(WebContentAccessibilityGuideLines2.0)和美国政府法定的 Section 508标准
pa11y包含三个工具:核心工具pa11y,支持多任务同时执行的pa11y-webservice和可视化的pa11y-dashboard。三个工具各有不同的用处和用法,简单的使用直接下载pa11y-dashboard使用可以了。
这么来理解这三个工具:有一群人需要做accessibility测试的工作,结果发现标准太多手工做的话工作量太大,然后刚好在发现HTML_CodeSniffer可以验证网站是否满足WCAG和Section508标准。于是他们做了一个pa11y工具基于HTML_CodeSniffer,利用phantomjs去盲跑待测网站。pa11y可以跑remote URL和本地html文件,而且可以生成各种指定格式的报告。并且开放了JS接口,可以使用JavaScript直接调用和跑结果。搞完这个以后,又发现如果有好多个页面都需要测的话,那用pa11y起来也挺麻烦的,好还能够一次跑多个页面。于是他们又捣鼓出了pa11y-webservice。后这群人又在想了,既然我要做这个工具,为什么不把这个工具做得更好用一些,一键安装,无脑使用能达成效果了。然后做出具有可视化UI的pa11y-dashboard,集成了前面的两大工具。
下面以mac环境为例,简单介绍下如何安装和使用这套工具
安装依赖环境:
$ brew install node
$ brew install phantomjs
$ brew install mongodb
$ npm install -g grunt-cli
pa11y
安装:
npm install -g pa11y
执行:
测试在线网站
pa11y www.taobao.com
测试本地文件
pa11y file:///path/to/your/file.html
pa11y-webservice
安装:
拷贝源码
git clone https://github.com/springernature/pa11y-webservice.git
下载依赖文件
npm install
pa11y-dashboard
安装
git clone https://github.com/springernature/pa11y-dashboard.git
npm install
定义配置文件,执行如下命令:
$ cp config/development.sample.json config/development.json
$ cp config/production.sample.json config/production.json
$ cp config/test.sample.json config/test.json
每个配置文件指向不同的环境
然后定义环境变量:
$ NODE_ENV=production node . # Run in production
$ NODE_ENV=development node . # Run in development
$ NODE_ENV=test node . # Run in test
完成安装和环境变量配置后,在test mode下启动服务
$ grunt start-test
然后可以执行这些命令跑服务了
$ grunt # Run the lint and test tasks together
$ grunt lint # Run JSHint with the correct config
$ grunt compile # Compile front-end assets
$ grunt start # Run app in development mode, restarting if files change
$ grunt start-test # Run app in test mode, restarting if files change
$ grunt test # Run functional tests
$ grunt watch # Watch for file changes and compile assets
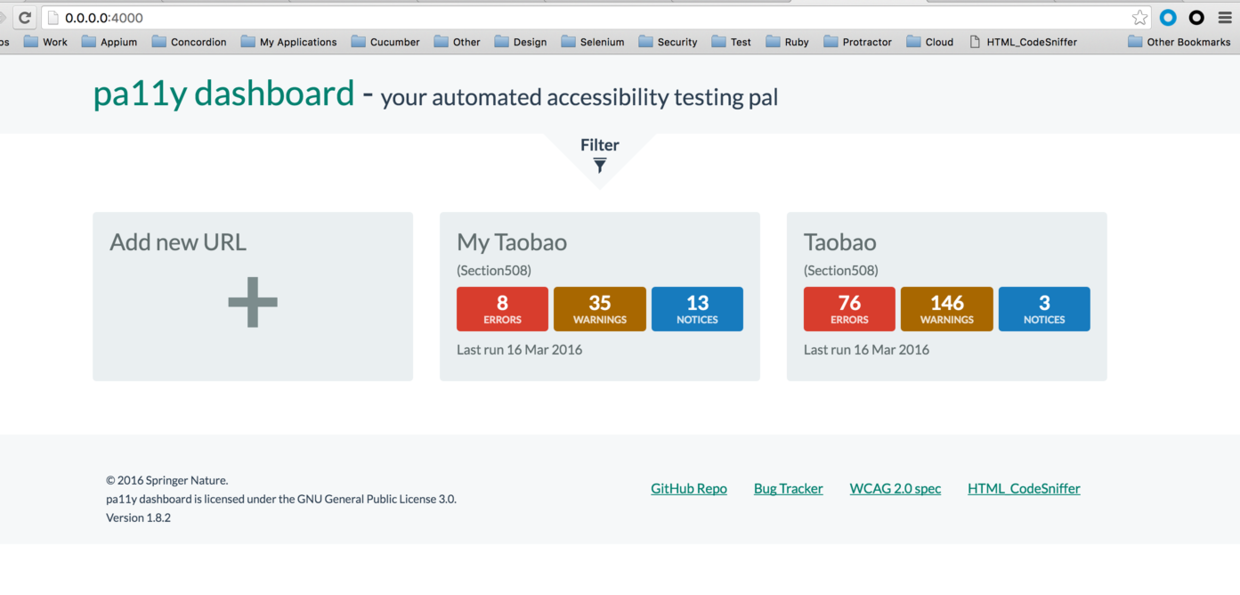
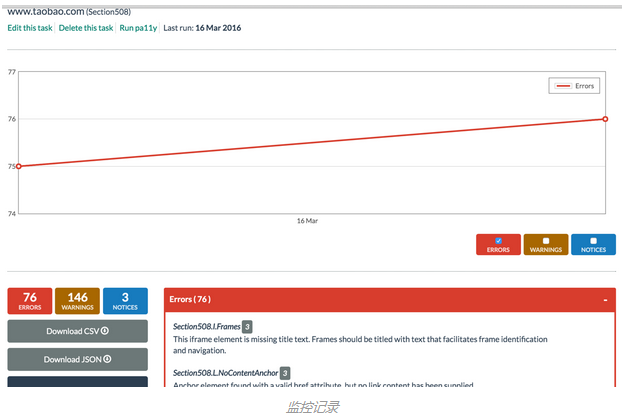
跑起dashboard效果如下:

监控汇总

相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com