用Fiddler测试移动端翻页
作者:网络转载 发布时间:[ 2016/4/12 11:50:20 ] 推荐标签:移动测试 功能测试
大家在移动端是怎么测试翻页的,肯定都是下拉或上滑吧,我也是这样测试的
但如果你要验证数据是否与pc端数据一致时,可能是第一页,第二页看看,或后几页数据看看,在pc端看简单,直接点击后一页行,在移动端也可以一直用手去滑倒后一页(但如果有个几十上百页你还能淡定的滑过去吗?)
接下来我要分享的是fiddler请求断点,它的代理怎么设置,我不想再分享,百度有很多的。
Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯,设置断点,查看所有的“进出”Fiddler的数据(指cookie,html,js,css等文件,这些都可以让你胡乱修改的意思)。 Fiddler 要比其他的网络调试器要更加简单,因为它不仅仅暴露http通讯还提供了一个用户友好的格式(摘自百度百科)
第一步:
在pc端打开fiddler,设置好代理,为了方便演示,我在pc端用chrome浏览器模拟手机测试wap页面好了。
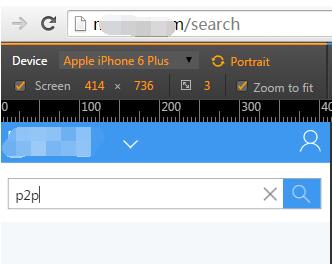
我的目的是在此页面搜索p2p,然后点击查询,当然我想看的是指定的页码或后一页(其实后一页是多少页我也不知道,呵呵)

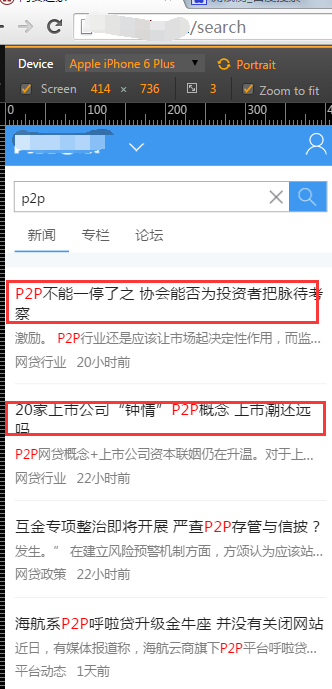
先看下默认搜索,发出的是什么请求
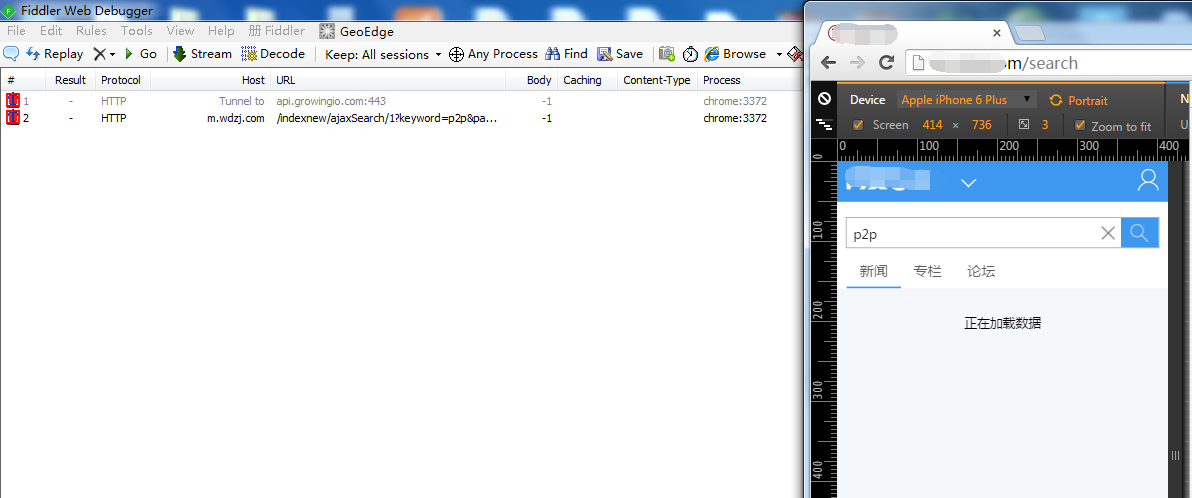
通过fiddler抓包可以看到,发出的请求包含两个字段
Keyword,page
Keyword=p2p,是我搜索的关键字
Page=1,默认显示第一页


好了,接下来是重点啊。设置fiddler请求断点

断点设置后,我们再次点击搜索p2p,

在fiddler看到我们的请求被拦截了,然后修改我们的请求参数,然后点击Run to Compltion

可以看到搜索的内容和之前完全不同哦

这个是wap和app都通用的方法,这只是其中很小的一个案例哦。
这次到这吧,下次再和大家交流
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com