基于Android的Web Kit性能对比测试
作者:网络转载 发布时间:[ 2015/7/7 14:30:21 ] 推荐标签:软件测试技术 Android
一、背景
首先,因为目前的项目是基于JavaScript写的前端页面效果,其终要用在web app上呈现效果,其性能影响后期的产品效果,所以必须对JS写的脚本做一个性能测试。其次,产品是基于自己公司生产的pad(ROM自定义),其自带浏览器。后,需要对比竞品的pad和主流浏览器的性能。
二、测试方案设计
(1)性能参数确认:因为该项目和主要是前端页面的动画渲染,所以要对比的是帧率和加载时间,将其显示在浏览器上,并做记录对比。
(2)公司pad测试:自带浏览器、主流浏览器(FireFox、Chrome、UC、QQ、搜狗、百度)。自己生产的pad需要对比两台pad,相同ROM,排除pad的硬件因素影响,将硬件影响降低。
(3)竞品pad测试:选定三星的安卓pad,需要测试自带浏览器、主流浏览器(FireFox、Chrome、UC、QQ、搜狗、百度)。
(4)记录测试数据:公司A_pad、公司B_pad、三星pad、测试总数据、测试结论。
具体测试方案结构如下图:

三、测试方案执行
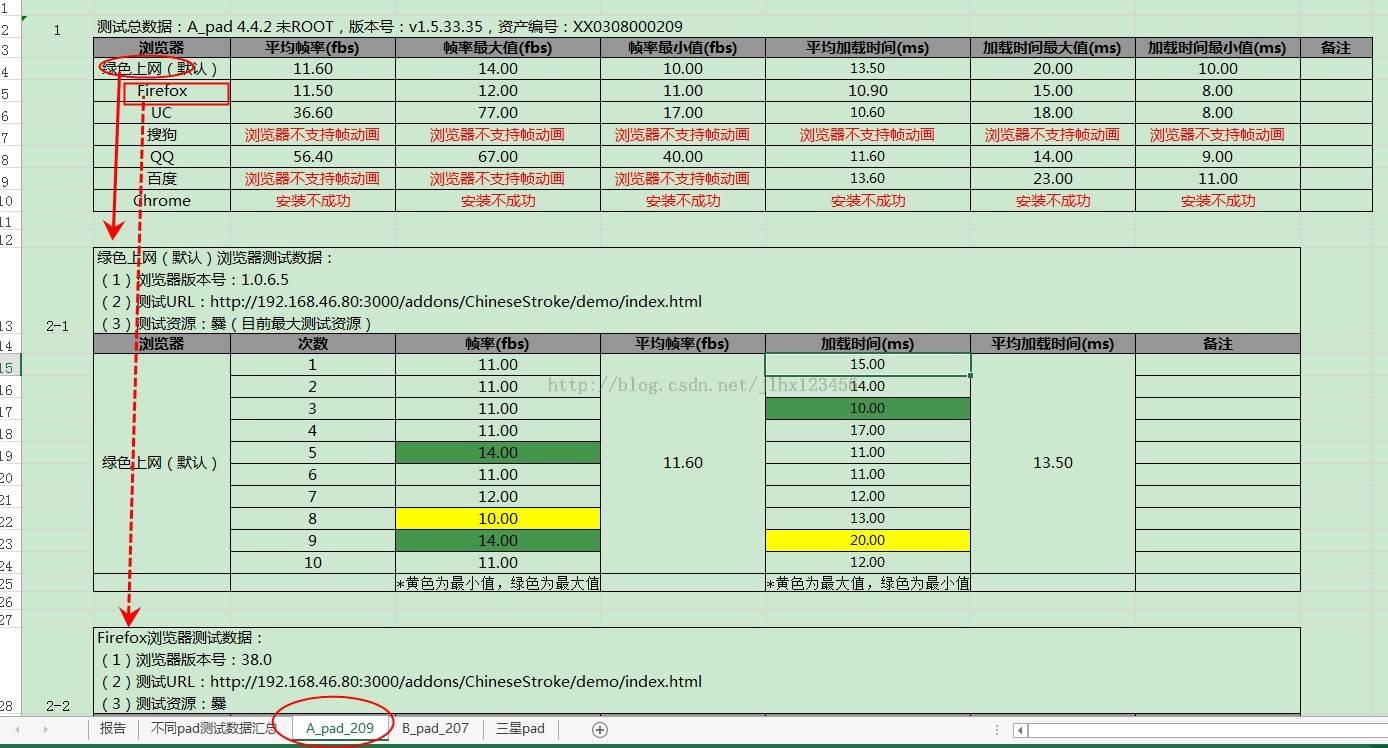
(1)A_pad:需要记录ROM版本、资产编号、测试次数、每次执行的帧率和加载时间、平均加载时间、浏览器版本号、URL等,具体见下图:

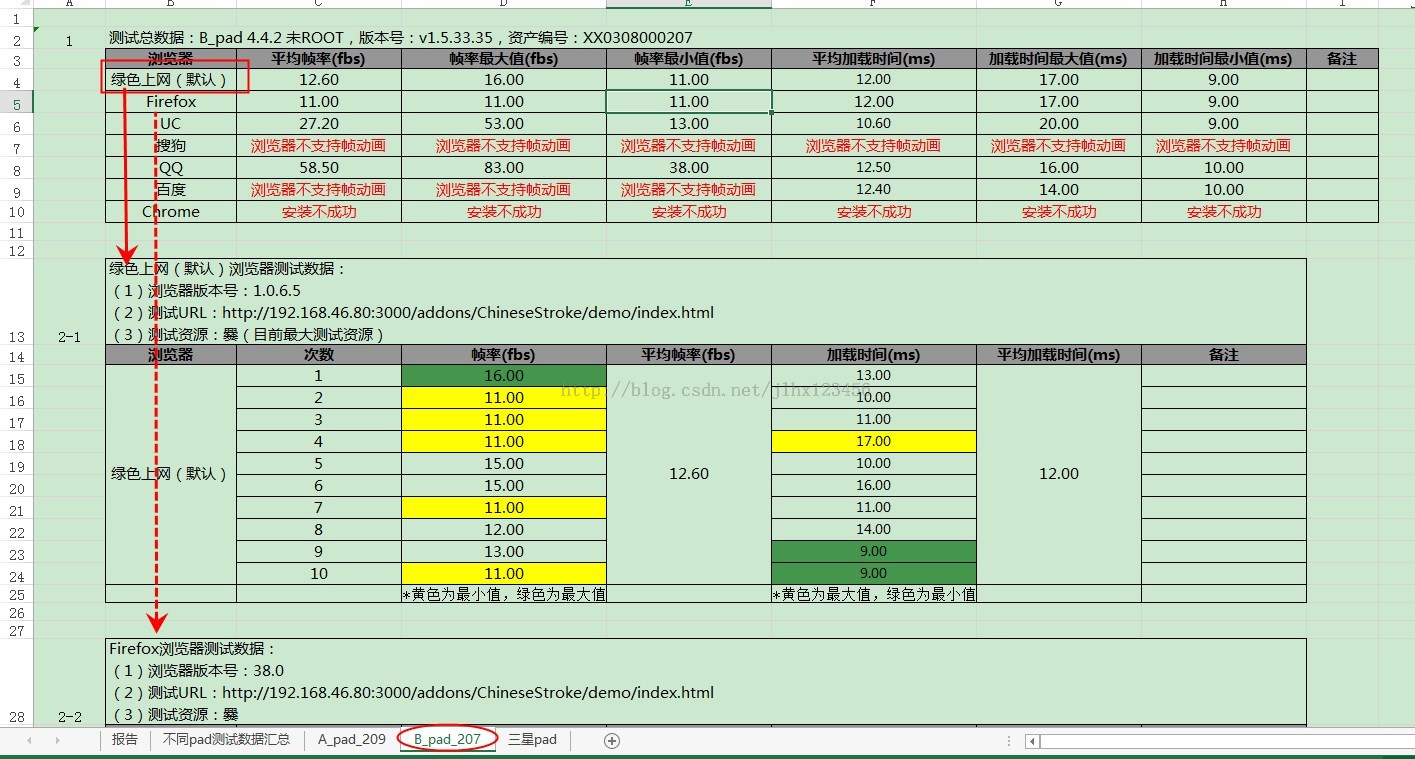
(2)B_pad:需要记录ROM版本、资产编号、测试次数、每次执行的帧率和加载时间、平均加载时间、浏览器版本号、URL等,具体见下图:

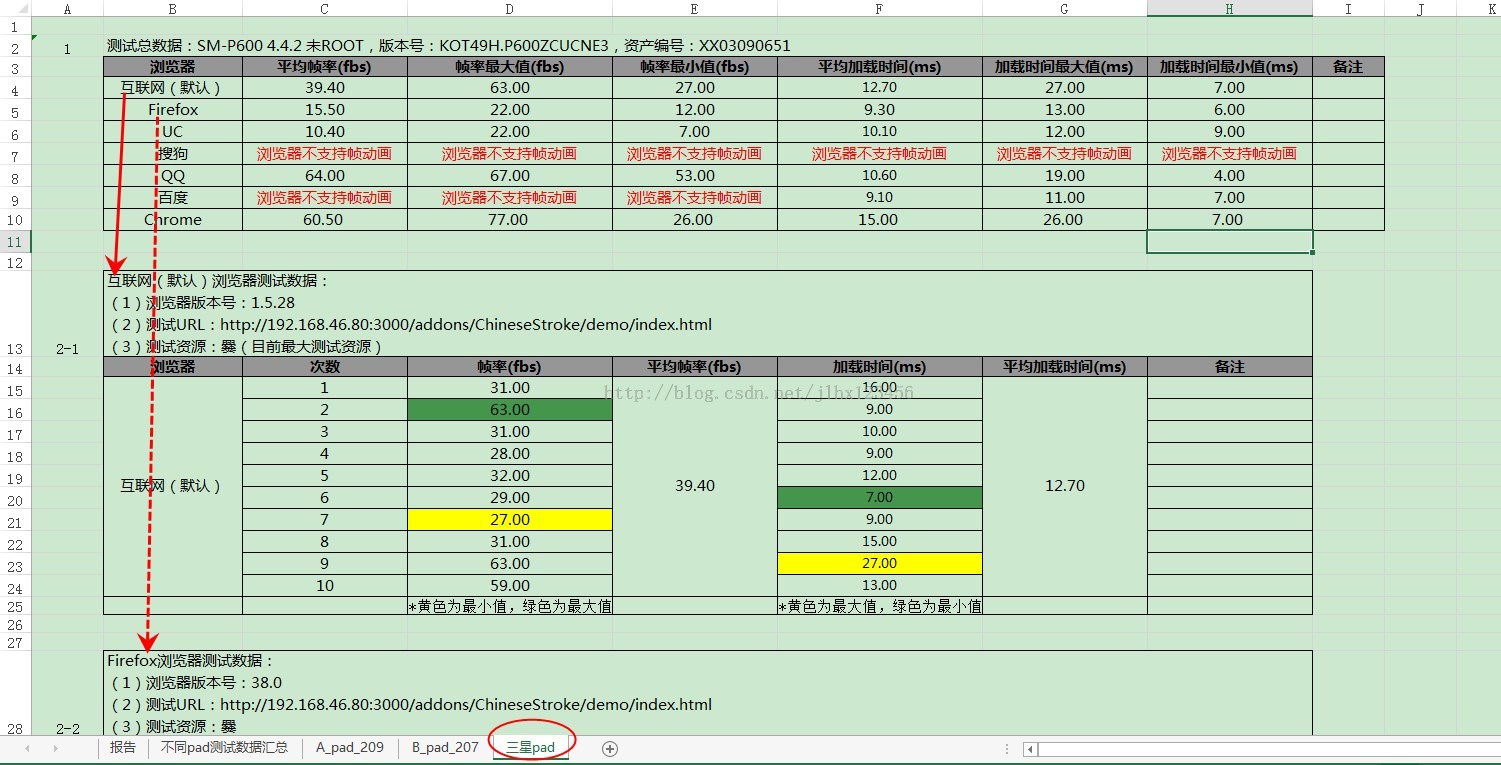
(3)三星pad:需要记录ROM版本、资产编号、测试次数、每次执行的帧率和加载时间、平均加载时间、浏览器版本号、URL等,具体见下图:

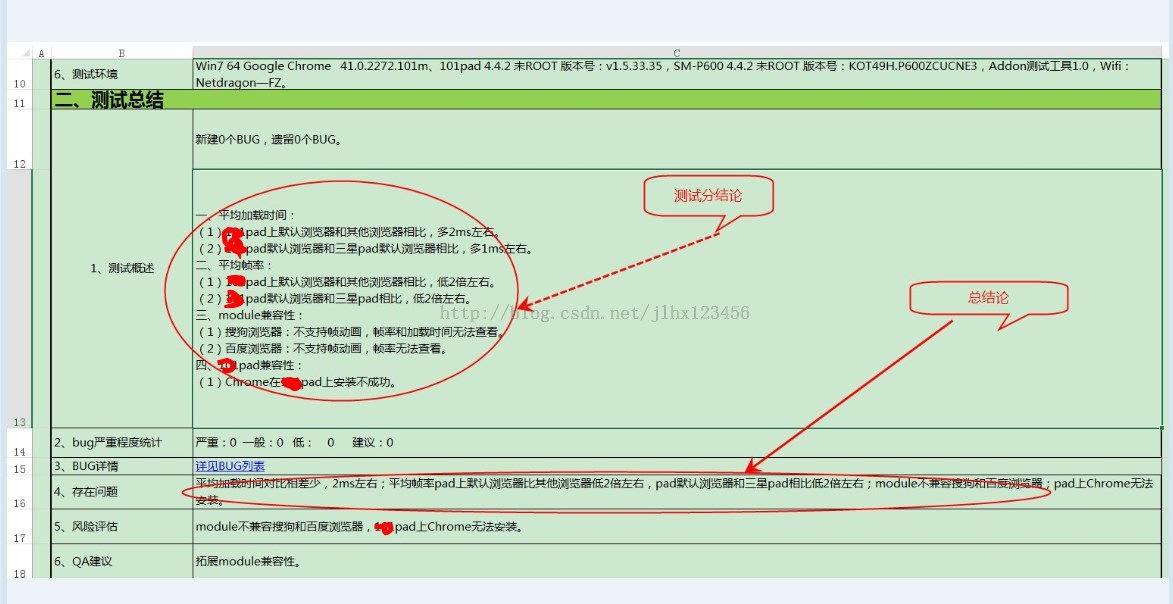
(4)测试结论:测试完成后对测试结论进行总结。

相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com