等价类测试?进一步完善的Web输入合法验证
作者:网络转载 发布时间:[ 2015/5/19 10:45:40 ] 推荐标签:WEB测试
问题描述:
在等价类测试——Web开发中对于用户名输入的合法性验证(http://www.cnblogs.com/iProg/p/4356599.html)的基础上进行的进一步拓展,增加两个输入框,使三个输入同时进行等价类判断,只有当三个输入全部有效时才可判定成功,若存在某个输入或者多个输入非法,则判定失败,为了完成该目标,测试用例要同时考虑到三个输入的情况。
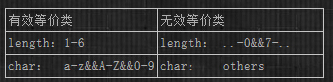
等价类划分:

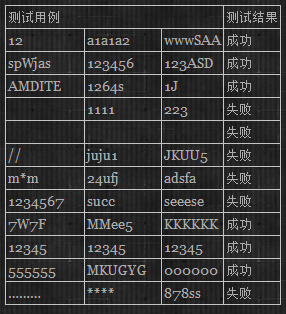
测试用例:

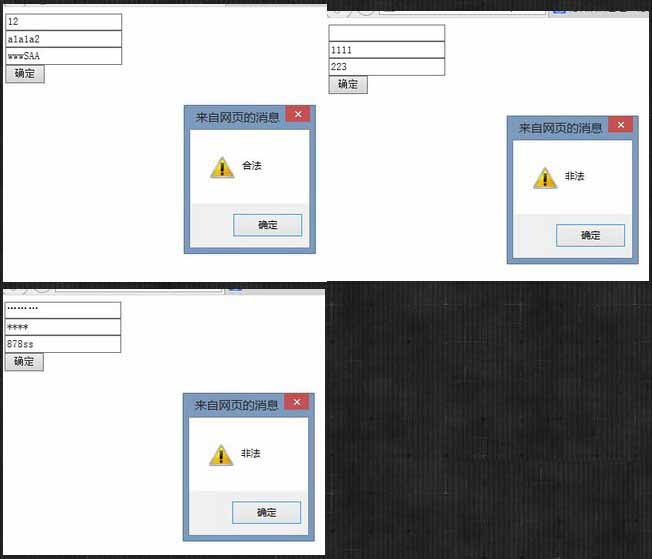
结果展示:

代码实现:
直接用html+JavaScript在记事本中方便实现:
1<html>
2
3<head>
4<scripttype="text/javascript">
5functionequalTest(){
6varname1=document.getElementById('name1').value;
7varname2=document.getElementById('name2').value;
8varname3=document.getElementById('name3').value;
9if(name1==null||name2==null||name3==null)
10{
11window.alert("非法,不可为空");
12}
13else
14{
15varnLen1=name1.length;
16varnLen2=name2.length;
17varnLen3=name3.length;
18reg=/^[a-zA-Z0-9_]+$/;
19
20if(nLen1<1||nLen1>6||nLen2<1||nLen2>6||nLen3<1||nLen3>6)
21{
22window.alert("非法")
23}
24elseif(!reg.test(name1)||!reg.test(name2)||!reg.test(name3))
25{
26window.alert("非法");
27}
28else
29{
30window.alert("合法");
31}
32}
33}
34</script>
35</head>
36
37<body>
38<inputtype="text"id="name1"/><br/>
39<inputtype="text"id="name2"/><br/>
40<inputtype="text"id="name3"/><br/>
41
42<inputtype="button"onclick="equalTest()"value="确定"/>
43</body>
44
45</html>
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com