iOS开发-自动隐藏键盘及状态栏
作者:网络转载 发布时间:[ 2015/2/26 15:27:22 ] 推荐标签:iOS 状态栏 键盘
1.隐藏状态栏
iOS升级至7.0以后,很多API被废止,其中原有隐藏状态栏StatusBar的方法失效了。
原有方案
[[UIApplication sharedApplication] setStatusBarHidden:YES];
但很不幸,在后来的版本中实效了,因此我们可以使用新的API来实现隐藏状态的栏的目的,如下:
-(BOOL)prefersStatusBarHidden
{
return YES;
}
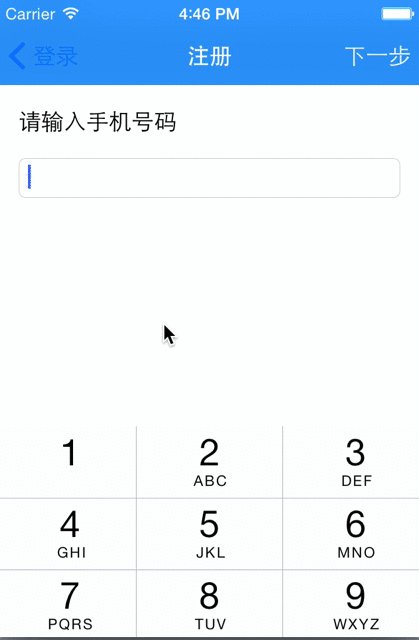
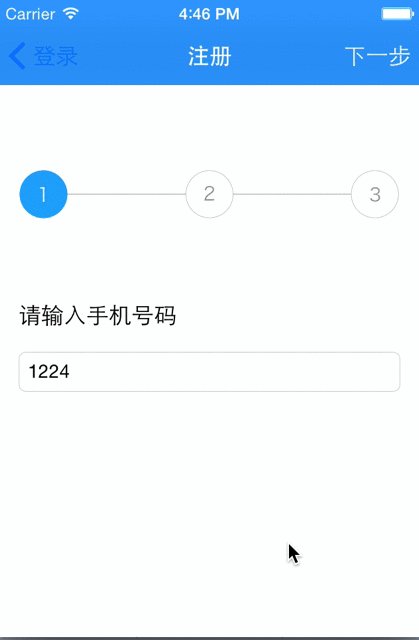
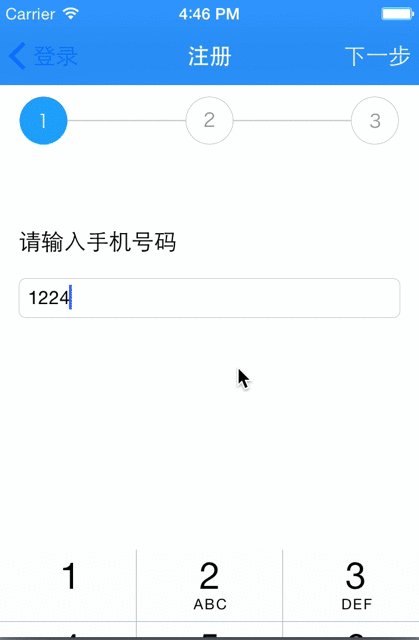
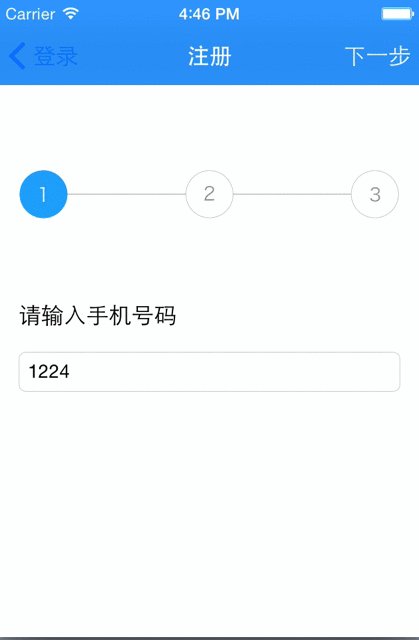
2.自动隐藏键盘并自动布局
这里提供的解决方案适用于任何类型的键盘,主要是考虑到NumberPad没有return键。
同时也是基于ScrollerView进行布局的方案,使用ScrollerView自带的动画效果。
代码如下:
@implementation TestViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
[_scrollView addGestureRecognizer:[[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(hideKeyboard)]];
}
-(void)textFieldDidBeginEditing:(UITextField *)textField{
//键盘高度为216
[_scrollView setFrame:CGRectMake(0, 0, _scrollView.frame.size.width, _scrollView.frame.size.height+216)];
[_scrollView setContentOffset:CGPointMake(0, 100) animated:YES];
[_scrollView setTag:0];
}
-(void) hideKeyboard{
if(_scrollView.tag==0){
[_scrollView setContentOffset:CGPointMake(0, 0) animated:YES];
[_scrollView setFrame:CGRectMake(0, 0, _scrollView.frame.size.width, _scrollView.frame.size.height-216)];
[self.view endEditing:YES];
[_scrollView setTag:1];
}
}
}
}

相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com