JavaScript人脸检测的实现方法
作者:网络转载 发布时间:[ 2015/2/15 17:38:38 ] 推荐标签:WEB测试 Javascript Java
我一直对视频和图片中的人脸标记、检测和人脸识别技术很感兴趣。尽管我知道获取逻辑和算法去开发人脸识别软件或者插件已经超出了我的想象。当我知道Javascript');" target="_self">Javascript库可以识别微笑,眼睛和脸部结构时,我得到启发去写一个教程。有许多的库,这些库要不是纯粹的基于Javascript的,要不是基于java语言的。
,我们开始学习tracking.js,它是一个由Eduardo Lundgren开发的轻量级的javascript库,它可以让你做实时的人脸检测,色彩追踪和标记好友的脸。在这个教程中,我们将会看到,我们如何从静态图片中检测脸,眼睛和嘴巴。
在教程的后,你可以看到一个教程提供可以用的例子,这个例子有技巧和提示以及更多的技术细节。
首先,我们需要建立一个工程,从github中下载这个工程并且抽取build文件夹,根据你的文件和目录结构放置build文件夹。在这个教程里,我用了如下的文件和目录结构。
文件夹结构
Project Folder
│
│index.html
│
├───assets
│face.jpg
│
└───js
│tracking-min.js
│tracking.js
│
└───data
eye-min.js
eye.js
face-min.js
face.js
mouth-min.js
mouth.js
你可以看到js文件夹里有我们从tracking.js中抽取的javascript文件。下面是index.html的html代码。
HTML代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect{
border:2px solid#a64ceb;
left:-1000px;
position:absolute;
top:-1000px;
}
#img{
position:absolute;
top:50%;
left:50%;
margin:-173px 0 0-300px;
}
</style>
</head>
<body>
<div class="imgContainer">
<img id="img"src="assets/face.jpg"/>
</div>
</body>
</html>
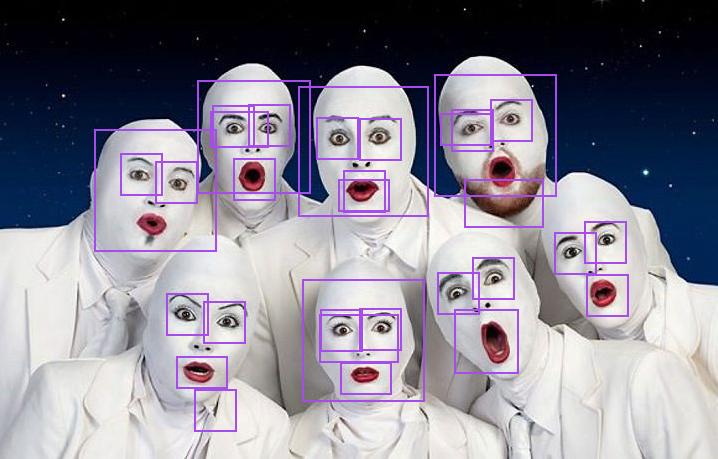
在上面的HTML代码中,我们引入4个javascript来自于tracking.js的文件,这些文件有助于我们从图片中检测人脸、眼睛和嘴巴。现在我们写一段代码来实现从静态图片中检测人脸,眼睛和嘴巴。我故意选用这张图片,因为这张图片中有多张不同表情和姿势脸。

为了达成目标,我们需要修改html文件头部的代码。
HTML代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect{
border:2px solid#a64ceb;
left:-1000px;
position:absolute;
top:-1000px;
}
#img{
position:absolute;
top:50%;
left:50%;
margin:-173px 0 0-300px;
}
</style>
//tracking code.
<script>
window.onload=function(){
var img=document.getElementById('img');
var tracker=new tracking.ObjectTracker(['face','eye','mouth']);//Based on parameter it will return an array.
tracker.setStepSize(1.7);
tracking.track('#img',tracker);
tracker.on('track',function(event){
event.data.forEach(function(rect){
draw(rect.x,rect.y,rect.width,rect.height);
});
});
function draw(x,y,w,h){
var rect=document.createElement('div');
document.querySelector('.imgContainer').appendChild(rect);
rect.classList.add('rect');
rect.style.width=w+'px';
rect.style.height=h+'px';
rect.style.left=(img.offsetLeft+x)+'px';
rect.style.top=(img.offsetTop+y)+'px';
};
};
</script>
</head>
<body>
<div class="imgContainer">
<img id="img"src="assets/face.jpg"/>
</div>
</body>
</html>
结果

代码说明.
tracking.ObjectTracker()方法对你想要进行跟踪的对象进行了分类,它可以接受一个数组作为参数.
setStepSize()指定的块的步进大小.
我们将要跟踪的对象绑定上“track”事件,对象一被跟踪,很快正在跟踪的对象会触发跟踪事件.
我们以对象数组的形式中获取数据,里面有每个对象(脸部,嘴部很眼部)的宽度,高度,x和y坐标;
结果总结.
你可能会发现结果会根据形状的条件而有所不同,还有地方需要改进和提高,而我们也承认并且真心认同对于这种类型的API的开发.
运行示例:
带有的图片的运行示例.
更多资源–基于Javascript的面部识别
https://github.com/auduno/headtrackr
https://github.com/auduno/clmtrackr
我们计划为HTML5的Canvas和摄像头视频的脸部跟踪以及图像标签做一个教程。你可能会用到我上面提到的客户端访问摄像头博客,它可以帮助你,用你知道的方式去访问用户的摄像头。
注意:由于浏览器安全性的原因,这个程序需要运行在一样的域或者禁用网络安全的浏览器中。
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com