测试服务器的编码方式对字符串长度判断的影响
作者:网络转载 发布时间:[ 2015/12/18 14:12:02 ] 推荐标签:测试服务器
在近的一次测试中遇到一个javascript:;" onClick="javascript:tagshow(event, 'bug');" target="_self">bug,在本地开发环境中检测昵称长度时判断1~24个字符为规定长度(一个汉字等于两个字符),
所以在本地中我输入十二个汉字是符合规定的,且保存成功。

(本地情况)
但是同样代码部署在测试环境中,输入同样的昵称长度,却判定为保存失败,根据chrome控制台错误码显示错误原因为“字符长度超出限制”
那么问题来了,同样的代码为什么部署在两个环境产生不同的昵称长度断判?
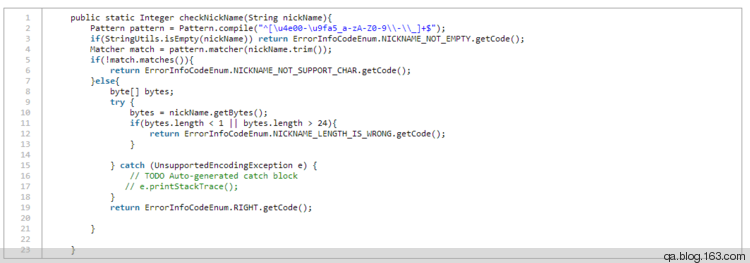
在开发环境中的昵称判断代码如下:

先将输入的string类型的昵称做正则表达式的判断,在通过getBytes获取string的字节数(汉字为两个字节,其他常用字符为一个字节)进行判断,超过24即为超出
长度。通过本地的debug发现输入十二个汉字的时候是符合字节数(bytes.length)的规定判断
那么测试环境中出现问题的可能是编码方式很本地开发环境不同。

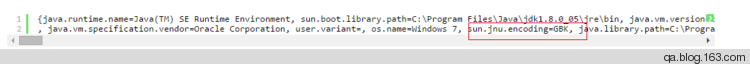
通过调用System.getProperties()查出本地开发环境的默认编码方式GBK(GBK全称《汉字内码扩展规范》)
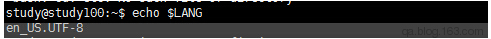
而测试服务器上查询服务器的默认编码方式为en_US.UTF-8

再通过自己写的java判断两种编码方式字节数的区别(本地的BGK和测试环境的UTF-8)

控制台输出为
36
24
可以得出一个汉字用GBK编码为2个字节,用UTF编码为3个字节(计算机基础。。。不够扎实。。。。)
由此可以知道bug的来源即是默认编码方式的区别。而如何解决这个bug也顺利成章的将getBytes方式设定为“GBK”即可

bug解决,希望大家看到这篇文章不用掉进同一个坑。。
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com