通过LoadRunner - Analyze详细分析页面元素请求
作者:网络转载 发布时间:[ 2014/8/12 11:40:31 ] 推荐标签:LoadRunner 性能测试工具
众所周知LoadRunner录制某个链接,包括动态请求与js、css、jpg等静态请求。
web_custom_request("动态请求",
"URL=http://www.baidu.com/",
"Method=GET",
"Resource=0",
"RecContentType=text/html",
"Referer=",
"Snapshot=t1.inf",
"Mode=HTTP",
LAST);
web_custom_request("静态请求",
"URL=http://www.baidu.com/img/baidu_jgylogo3.gif",
"Method=GET",
"Resource=1",
"RecContentType=image/gif",
"Referer=http://www.baidu.com/",
"Snapshot=t2.inf",
LAST);
针对页面每一个请求元素,怎么定位具体分析呢?
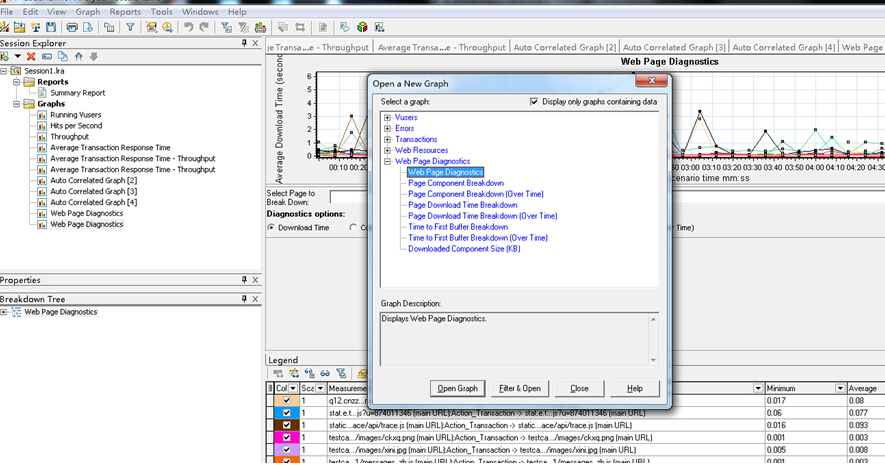
1、通过Analyze生成Web Page Diagnostics图。

图一
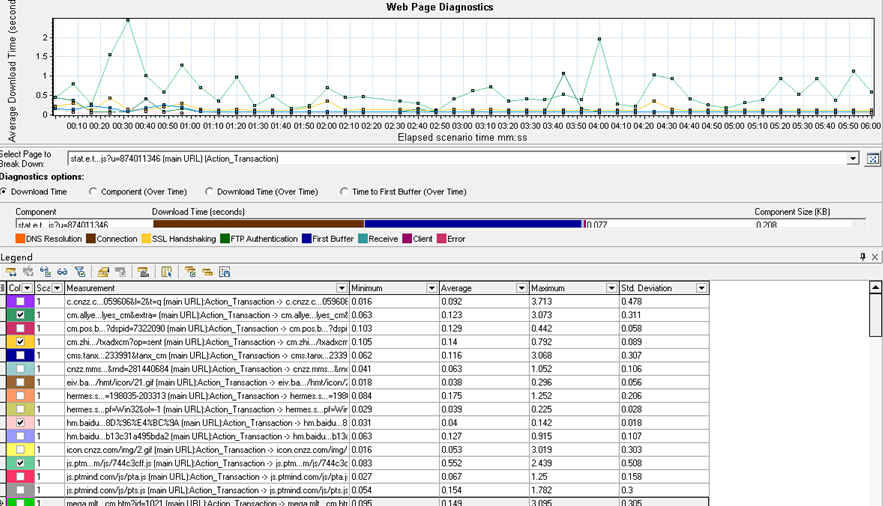
2、针对每一个请求元素分析

图二

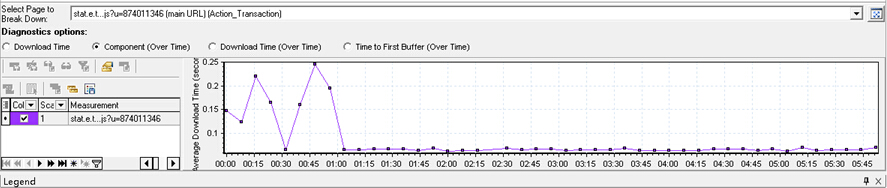
图三
3、根据单请求元素响应时间图、Download时间图、First Buffer图,确定性能瓶颈。
敏捷测试团队,不再仅仅是在coding之后。而是和研发人员贯穿在需求分析、规格说明、自动化单元测试、自动化验收测试、静态代码分析、技术债等环节中。所以敏捷项目必定在将来效率的趋势下成为主流。















 sales@spasvo.com
sales@spasvo.com