浏览器处理图片?图片压缩
作者:网络转载 发布时间:[ 2014/1/8 15:23:58 ] 推荐标签:浏览器 页面 web
近组内组织书写白皮书,很荣幸,我被分配到研究图片这块。
可是想破脑袋,没觉得有什么可研究的地方。平时测试时,基本只关注逻辑功能这块,图片只要能显示、没有撑破页面即可。基本没有文章会专门针对图片在浏览器下的表现,进行一一汇总。
只能想想策划平时的抱怨,得到点灵感:看着不爽!锯齿!色差!噪点!
终于找到突破点了。。。
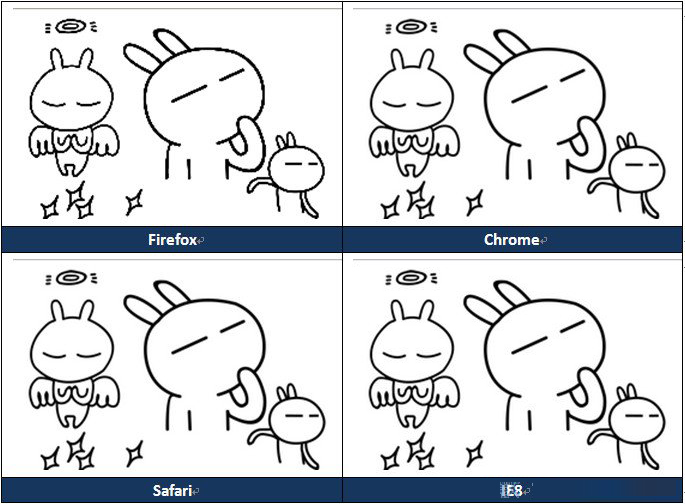
先看下锯齿:
除了Firefox,多数浏览器都会对与实际尺寸不一致的图片进行了锯齿处理。
如下图所示:左上方Firefox展现的效果,锯齿明显。

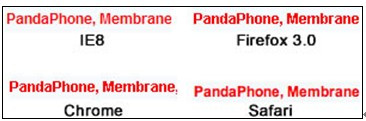
再总结下润色
IE8:润色。对于字体的锯齿润色,让人满意的应该是IE8了
Firefox:没有润色,不进行锯齿处理。
Chrome:没有润色
Safari:润色。非常追求美感,Safari从页面字体到工具栏字体,都像写在宣纸上一样。
对比下知道啦!

以上测试结果均是在未开启ClearType的情况下得到的。
PS:
但在测试中发现IE8(正式版)对于复杂的手绘字体的显示有严重的BUG,几个30像素的英文手绘字体在IE8上显示时大概要卡上1到2秒的时间。
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com