海量测试用例如何优化用状态矩阵解决有序操作的case爆炸问题
作者:网络转载 发布时间:[ 2013/10/8 15:11:33 ] 推荐标签:
一、 简介
我们在测试中可能都会面对case爆炸问题。有的case组合是无序的,我们可以通过pict[1]组合case,让pict成优化的case组合,在保证覆盖率的同时控制case数,这个方式在业界使用广泛,收效也不错。
但是对于有序操作的case爆炸,pict不能支持。目前没有很好的办法,总是让我们很伤脑筋。
本文从状态矩阵出发,讨论了用遍历状态矩阵、先生成所有case、再组合case的方法来解决有序操作的case爆炸问题。
二、 基于ajax的网站测试遇到的问题
1. ajax简介[2]
有序操作的case爆炸问题在java scripts 测试或是应用ajax技术的产品测试中,尤为明显。
AJAX(Asynchronous JavaScript and XML),异步 JavaScript 和XML,不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
传统的web应用允许用户填写表单(form),当提交表单时向web服务器发送一个请求。服务器接收并处理传来的表单,然後返回一个新的网页。这个做法浪费了许多带宽,因为在前後两个页面中的大部分HTML代码往往是相同的。由于每次应用的交互都需要向服务器发送请求,应用的响应时间依赖于服务器的响应时间。这导致了用户界面的响应比本地应用慢得多。
与此不同,AJAX应用可以仅向服务器发送并取回必需的数据,它使用SOAP或其它一些基于 XML的web service接口,并在客户端采用javascript处理来自服务器的响应。因为在服务器和浏览器之间交换的数据大量减少,结果我们能看到响应更快的应用。同时很多的处理工作可以在发出请求的客户端机器上完成,所以Web服务器的处理时间也减少了。
但应用ajax技术也面临着许多问题。无可避免的第一个问题即是浏览器的兼容性问题。各家浏览器对于javascript/DOM/CSS的支持总有部分不太相同或是有Bug,甚至同一浏览器的各个版本间对于javascript/DOM/CSS的支持也有可能部分不一样。这导致程序员在写 Ajax应用时花大部分的时间在调试浏览器的兼容性而非在应用程序本身。
Ajax技术之主要目的在于局部交换客户端及服务器之间的数据。如同传统之主从架构,无可避免的会有部分的业务逻辑会实现在客户端,或部分在客户端部分在服务器。由于业务逻辑可能分散在客户端及服务器,采用异步交互的方式,而javascript语言本身之能力可能不足以处理复杂的业务逻辑,这导致 Ajax应用程序极难维护。
2. 测试中遇到的问题
测试过java script的同学都知道,js有一些功能,单独验证时不会有问题,而将几个功能组合起来时,却很容易出现bug。一些bug可能需要3~4次操作才能够发现。
基于ajax的网站测试中,关于组合操作的测试设计通常依赖测试人员的经验和开发者的设计文档,将可能发生关联的case组合起来。测试执行时也加入一些 “随意测试”,即随意组合各种操作,以发现组合操作的问题。这个测试方法在较简单的场景中取得了一定的效果,可以用较小的投入发现问题。但随着网站的 ajax技术越来越复杂,更新越来越快,这样做可能存在一些问题:
1. 测试设计的覆盖率不能保证。只凭测试人员的经验,可能不能覆盖到大多数情况,容易漏掉一些分支。
2. 测试执行时的“随意测试”没有依据,测试效果可能因测试人员的不同或测试人员的状态而异。
因此,我们亟待解决的一对矛盾是:
测试设计的覆盖率。
测试case要在有限的范围内。
三、 现成的解决方案?
想解决覆盖率和case爆炸的矛盾,目前了解到的解决办法有:
1. pict[1]
优势:
有一些组合可能是我们不需要进行测试的。通过给组合间加入条件限制,pict可以自动生成需要测试的组合。通过pict的优化和筛选,case组合可以有效的减少。pict工具成熟,应用很广泛,取得了不错的效果。
不足:
pict所处理的组合之间是无序的,也是说用pict得到的是一个“组合”而不是“排列”。有时候我们需要处理的是一个操作序列,例如 1-2-3、1-3-2、2-3-1 都是不一样的。而pict对这种顺序关系不能区分。
2. 状态图
优势:
操作间顺序关系一目了然。
不足:
无法得出操作序列,仍然只能是看图随机操作。
四、 我们的解决办法
既然状态图可以反映有序操作的关系,我们打算从状态图着手来解决这个问题。
1. 应用场景
我们假设一个常规的电子商务网站。
这个网站中,用户首先进入首页,然后可以搜索产品,进入产品列表页;也可以直接点击首页中的促销产品,进入产品的详细介绍页。
进一步,在产品列表页中,用户可以点击“加入购物车”将商品放入购物车或点击购买直接进入订单页,或对搜索结果不满意而再次搜索;在详细介绍页中,也可以进行如上的操作。
在购物车的页面中,用户可以增、删、改购物车的内容,或继续购物;在订单页中,用户也可以一步步提交订单或继续购物。
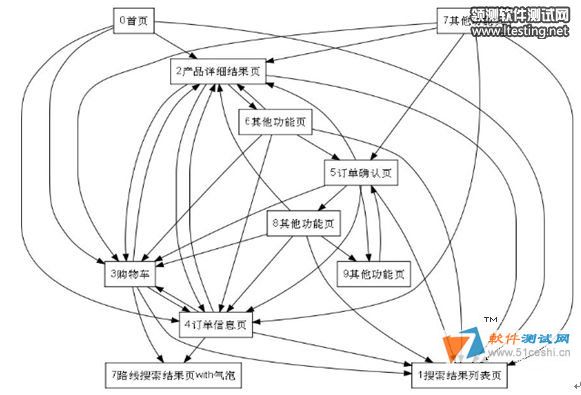
我们发现涉及的页面越来越多,其间的关联关系也越来越复杂,大概像下面一张状态图,图中加入了一些“其他功能页”,并假定了他们之间的跳转关系。

2. 首先要解决的是覆盖率问题
对这样一个网站,只测试单个页面时,一般问题不大。按照通常的思路来处理,例如搜索产品,订购产品,提交订单,那么问题也不大。可是有时有这样的情况:
用户习惯先添加到购物车,再统一提交
提交到一半,发现有的东西不想要了,去掉一两件,重新提交。
有一部分商品来自购物车,有一部分商品来自新选择的东西。
已经提交的订单,后台还没处理时,用户有权力修改。
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com