Javascript单元测试Unit Testing之QUnit
作者:网络转载 发布时间:[ 2014/6/30 13:46:33 ] 推荐标签:Javascript 单元测试
如对getFactorial函数,我们可以编写以下3种测试用例:
正数,零,负数
|
// Factorial testing module
module("Factorial", {
setup: function() {
this.simpleMath = new SimpleMath();
}, teardown: function() {
delete this.simpleMath;
}
});
test("calculating factorial for a positive number", function() {
equal(this.simpleMath.getFactorial(3), 6, "Factorial of three must equal six");
});
test("calculating factorial for zero", function() {
equal(this.simpleMath.getFactorial(0), 1, "Factorial of zero must equal one");
});
test("throwing an error when calculating the factorial for a negative number", function() {
raises(function() {
this.simpleMath.getFactorial(-10)
}, "There is no factorial for negative numbers ...");
});
|
上面的代码中,module中有setup, teardown可以让我们事前事后做一些操作,使用断言equal期望3的阶乘结果是6,如果您有接触过Java或C#平台的单元测试,应该不能理解。然后我们把2个js脚本文件引入到上面html中
<script src="src/simpleMath.js"></script>
<script src="tests/simpleMathTest.js"></script>
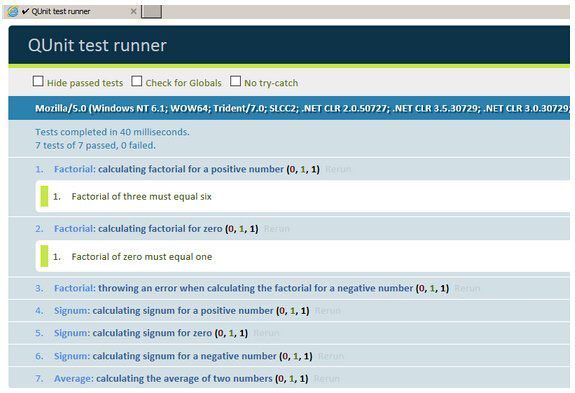
终我们在浏览器中打开这个html,结果也是显示出来了。
<script src="src/simpleMath.js"></script>
<script src="tests/simpleMathTest.js"></script>
终我们在浏览器中打开这个html,结果也是显示出来了。

如上图,我们看到7个测试用例,全部有通过了,点击前2个用例,显示出断言的结果。常见的断言还有ok( truthy [, message ] ), deepEqual( actual, expected [, message ] ),如下是ok:
ok(true, "true passes");
ok(4==4, "4 must equal 4");
ok("some string", "Non-empty string passes");
QUnit也有支持异步ajax的测试方法asyncTest,由于篇幅有限,在这儿不多介绍了。写这篇文章的时候,QUnit是v1.14.0版本了。未来可能还有新版本。更多内容,请可以参考API文档。
希望对您软件开发有帮助。
ok(true, "true passes");
ok(4==4, "4 must equal 4");
ok("some string", "Non-empty string passes");
QUnit也有支持异步ajax的测试方法asyncTest,由于篇幅有限,在这儿不多介绍了。写这篇文章的时候,QUnit是v1.14.0版本了。未来可能还有新版本。更多内容,请可以参考API文档。
希望对您软件开发有帮助。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系SPASVO小编(021-61079698-8054),我们将立即处理,马上删除。
相关推荐
JavaScript有这几种测试分类JavaScript深入之创建对象的多种方式以及优缺点Prepack?JavaScript代码优化工具2017值得一瞥的JavaScript相关技术趋势JavaScript深入之从原型到原型链在Node.js中看JavaScript的引用每个前端开发者必会的二十个JavaScript面试题JavaScript 基础阶段测试题(含答案)说说如何用JavaScript实现一个模板引擎JavaScript四种调用模式和this示例介绍一道面试题引发的对JavaScript类型转换的思考JavaScript与Java、PHP的比较怎样写一个能同时用于Node和浏览器的JavaScript包?JavaScript 测试?单元vs功能vs集成测试Javascript项目单元测试小结简单易操作的跨浏览器JavaScript单元测试解决方案

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11热门文章
常见的移动App Bug??崩溃的测试用例设计如何用Jmeter做压力测试QC使用说明APP压力测试入门教程移动app测试中的主要问题jenkins+testng+ant+webdriver持续集成测试使用JMeter进行HTTP负载测试Selenium 2.0 WebDriver 使用指南














 sales@spasvo.com
sales@spasvo.com