Javascript之QUnit单元测试
作者:网络转载 发布时间:[ 2014/4/25 15:12:49 ] 推荐标签:单元测试 Javascript
下面我们将断言语句放到一个定时器中,延迟1.5s后执行:
1 function add(a, b) {
2 return a + b + 1;
3 }
4
5 asyncTest("Test Method 1", function () {
6 setTimeout(function () {
7 ok(add(1, 2) == 3, "Test Method 1 Pass");
8 start();
9 }, 1500);
10 });
当你写完,刷新页面后,会发现一开始没有任何反馈的结果,但是等待一段时间后可以看到后的测试结果了。
这里我们可以看到我们使用了 asyncTest 这个方法,并且在断言后面加了一个 start ,如果不加start方法,那么
后你可能看到这个测试反馈的结果。
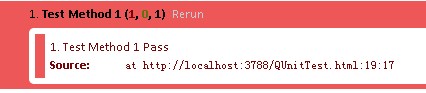
下面是结果:

4.模块化测试
时常我们会同时测试多个模块,但是如果仅仅利用前面的方式,我们会发现终的结果会分不清那个测试是属于那个模块的,所以QUnit
提供了module这个函数。
下面我们举例两个模块进行测试:
1 module("Test Module 1");
2 test("Test Method1", function () {
3 ok(true, "Module1 Test1");
4 });
5
6 test("Test Method2", function () {
7 ok(true, "Module1 Test2");
8 });
9
10 module("Test Module 2");
11 test("test Method1", function () {
12 ok(true, "Module2 Test1");
13 });
14
15 test("test Method2", function () {
16 ok(true, "Module2 Test2");
17 });
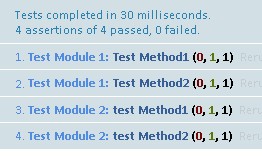
我们可以很清楚看到 module 将不同模块的测试划分开来了,但是仅仅这里划分并没有用,我们还需要终的结果也能够清楚的划分出来:

看到这个结果是不是很容易可以分得出哪个方法是哪个模块的。
5.断言
断言比较多,我们举例一个,其他的简要说明下。
首先是ok这个断言,它的第一个参数仅仅只是一个表达式,第二个参数是断言的说明。
下面列出能够成立断言的几个特殊列子:
1 test("Test Method2", function () {
2 ok(true, "true is pass");
3 ok(1, "1 is pass");
4 ok(2, "2 is pass");
5 ok(new Object(), "object is pass");
6 ok(2 > 1, "2 > 1 is pass");
7 ok(" ", "' ' is pass ");
8 ok([], "[] is pass");
9 });
以上的断言都是可以通过的,自然相反的不好通过了。
equal(actual,expected,message):将actual和expected进行对比(相当于==),只有相等才能通过。
notEqual(actual,expected,message):将actual和expected进行对比,只有不相等才能通过。
structEqual(actual,expected,message):将actual和expected进行全等对比(相当于===),只有相等才能通过。
notStructEqual(actual,expected,message):将actual和expected进行全等对比,只有不想等才能通过。
deepEqual(actual,expected,message):将actual和expected进行深度对比,如果是对象,则将值进行简单对比(相当于==),只有相等才能通过。
notDeepEqual(actual,expected,message):将actual和expected进行深度对比,只有不想等才能通过。
propEqual(actual,expected,message):将actual和expected进行深度对比,如果是对象,则将值进行全等对比(相当于===),只有相等才能通过。
notPropEqual(actual,expected,message):将actual和expected进行深度对比,只有不想等才能通过。
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com