Javascript之QUnit单元测试
作者:网络转载 发布时间:[ 2014/4/25 15:12:49 ] 推荐标签:单元测试 Javascript
这里我进行了一个简单的测试,测试一个函数的是不是正确,我们在测试函数中调用该函数并和我们预想的结果进行对比,如果对比失败册触发断言。
如果我们现在将上面的代码改成下面这样:
1 function add(a, b) {
2 return a + b + 1;
3 }
4
5 test("Test Method 1", function () {
6 ok(add(1, 2) == 3, "Test Method 1 Pass");
7 });
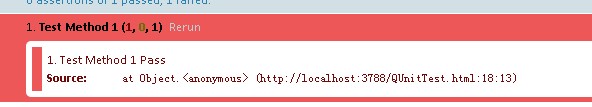
那么终会触发断言,结果是这样的:

2.如果强制指定断言的数量
有时我们可能有5个断言,但是QUnit可能后只识别了3个其他断言仅仅是因为语句错误未执行到,这个时候我们需要强制指定断言的数量。
假设上面的示例中应该有两个断言,代码如下改动:
1 function add(a, b) {
2 return a + b + 1;
3 }
4
5 test("Test Method 1", function () {
6 expect(2);
7 ok(add(1, 2) == 3, "Test Method 1 Pass");
8 });
这里我们可以看到使用了 expect 这个函数,当然你也可以像下面这样写:
1 function add(a, b) {
2 return a + b + 1;
3 }
4
5 test("Test Method 1",2, function () {
6 ok(add(1, 2) == 3, "Test Method 1 Pass");
7 });
但是QUnit官方的说明文档中已经声明了不建议使用这个方式,所以我们尽量使用前者。
下面是上面两个不同方式的结果:

我们可以清楚的看到这里报了两个错误,但实际只有一个断言没有成功。所以这样我们实现了终的结果。
3.异步测试
在对比较大的模块进行测试的时候,可能会出现使用定时器等耗时的测试,但是我们不能因为一个功能的耗时而导致后面的所有测试都要等待这个测试完成,
所以我们需要使用异步测试,当然如果你的模块必须是顺序的执行那么只能使用test了。
相关推荐

更新发布
功能测试和接口测试的区别
2023/3/23 14:23:39如何写好测试用例文档
2023/3/22 16:17:39常用的选择回归测试的方式有哪些?
2022/6/14 16:14:27测试流程中需要重点把关几个过程?
2021/10/18 15:37:44性能测试的七种方法
2021/9/17 15:19:29全链路压测优化思路
2021/9/14 15:42:25性能测试流程浅谈
2021/5/28 17:25:47常见的APP性能测试指标
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com